1微信官方为小程序提供微信小程序服务器端开发了大量的接口api微信小程序服务器端开发,开发小程序需要有基本的Javascript微信小程序服务器端开发,HTML微信小程序服务器端开发,CSS的基础2小程序开发,常见使用“MINA”框架 Apache Mina Server 是一个网络通信应用框架,也就是说,它主要是对基于TCPIPUDPIP。
首先,比如微信二次开发,可以用java或者php 来做服务器端语言来进行二次开发,那小程序呢文档写着js负责业务逻辑,难道服务器端就是纯JS实现 包括对数据库的操作吗 还是也可以用php其实文档中在request里面可以填。
这项服务就是将App的独立功能通过微信应用号开放到微信生态里,供微信用户调用如果有可能的话,未来微信应用号或许能提供一套接入系统,直接实现App功能的复制 2微信小程序应用号能实现对App开发者运营者的友好接入,降低二次开。
通过小程序,比如发验证码,服务器端将验证码存为session校验验证码的时候重新取session,提示session值不存在根源微信小程序不能保存Cookie,导致每次request到服务端都会创建一个新的会话,从而当前会话不再是之前存。
3js,开发小程序还必须掌握js技术,如果html+css+js的基础打的好,再来学习一下微信小程序js,之后在前端开发上就没有什么问题了4服务器语言,如果不是专业的后端开发者,可能后端有一定的难度其学习曲线较陡但是。

微信小程序用以下语言开发一HTML语言 html是超文本标识语言的缩写,html它是网页开发的前端之一,主要负责网页的框架,就像动物的框架一样,html语言也是支持网页布局的框架二CSS css,前三剑客之二是分层风格表主冶。
微信小程序教程详解 8手机预览 开发者工具左侧菜单栏选择quot项目quot,点击quot预览quot,扫码后即可在微信客户端中体验9上传小程序代码 开发者工具左侧菜单栏选择quot项目quot,点击quot上传quot即可将代码上传到微信小程序服务器10提交。
微信开发者工具共分成编辑调试和项目三个部分编辑编辑和修改小程序的代码调试显示小程序代码错误和警告,便于调试代码错误项目用于查看小程序的属性修改小程序配置,以及提交小程序代码至微信服务。

4新建小程序项目,打开微信小程序开发者工具之后,新建项目,这里要输入一个appid,这里就填写上面我们注册的微信小程序,获取到的Appid填入即可,选择不使用云服务5这样就建好了小程序的初始化状态,初始化是官方提供的。
controller层 这些信息都获取后 接着就是调用后端的登陆接口,登陆接口如果只有授权登录就是我们将接口参数为下图最后三个字段为前端必填字段 通过解密获取授权登录的手机号,然后根据自己的业务逻辑处理即可,这样我们就可以根据。
小程序开发的成本投入大概在2万左右,相比较APP软件开发来说价格低了很多不过小程序开发只是前期,后期运营推广城成本投入与其微信小程序服务器端开发他的开发项目大致相同,并不是开发完成就会被广泛的群众所认知只是微信小程序相比较其他开发项目。
开发一个微信小程序大概要花多少钱,主要还是看你的实际需求来,一般市场做小程序主要有这三种方式1行业模板 根据不同行业需求开发的行业模板,各行业用户可以选择适合自己的模板一键开启使用,并支持上百种营销插件,满足。
微信小程序,类似公众号功能但不一样的体验,不是APP胜似APP公众开发时 微信提供了开发者工具,现在升级就可以开发小程序了下面是老渔哥根据对客户的服务梳理出的几点关于微信小程序的开发条件一小程序申请限制 1。
如果你要定制开发小程序,建议找专业的第三方开发服务商,先看有没有相应的模板可以套,如果有模板可以套,个别功能可以另外再开发,这样省钱,而且可以快速上线1下载微信官方的小程序开发工具,这个是编辑小程序和上传审核。
CSS主要负责网页样式,网页内容如何分布,板块背景,颜色等外观问题可以有CSS控制JavaScript是一种动态的脚本语言,在服务器端迸发出非凡的活力,成为当前非常活跃的语言之一因此想要做小程序开发,就必须要掌握HTML语言CSS。
1进入到微信小程序后台在小程序后台补充小程序的基本信息,填写小程序名称,头像,介绍,选择服务类目2完成注册过后就可以进行小程序的开发和调试3查看我的模板,点击小程序,进入小程序开发4点击下载,下载。
-

本周互联网法治新闻(本周互联网法治新闻报道)
通过“一网双微一端”微信群群等多种网络媒体和渠道本周互联网法治新闻,充分发挥“微宣传”矩阵传播作用本周互联网法治新闻,普及网络安全知识本周互联网法治新闻,增强全社会网...
-

互联网科技新闻头条文章(互联网科技新闻头条文章怎么写)
而且因为智能推荐做得很强,头条本就是在新闻平台还有科技领域上的“学霸”这次,今日头条冲刺智能社交领域,凭着头条庞大的用户群体和原本就在智能推荐中凸显的的算法优势,头条对...
-

商城网站建设新闻(商城开发网站建设开发)
8 商城网站功能模块商品搜索系统,一般商品搜索系统包括三种关键词商城网站建设新闻的搜索方式1基本搜索 2高级搜索 3热门关键词搜索9 商城网站功能模块促销管理系统 10 商城...
-

陕西小程序开发什么价格(西安做小程序的公司有哪些)
小程序开发收费价格不同陕西小程序开发什么价格,小程序开发在线小程序制作平台比较好这个平台免代码拖电式陕西小程序开发什么价格,在线生成小程序 可同时制作微信头条百度抖...
-

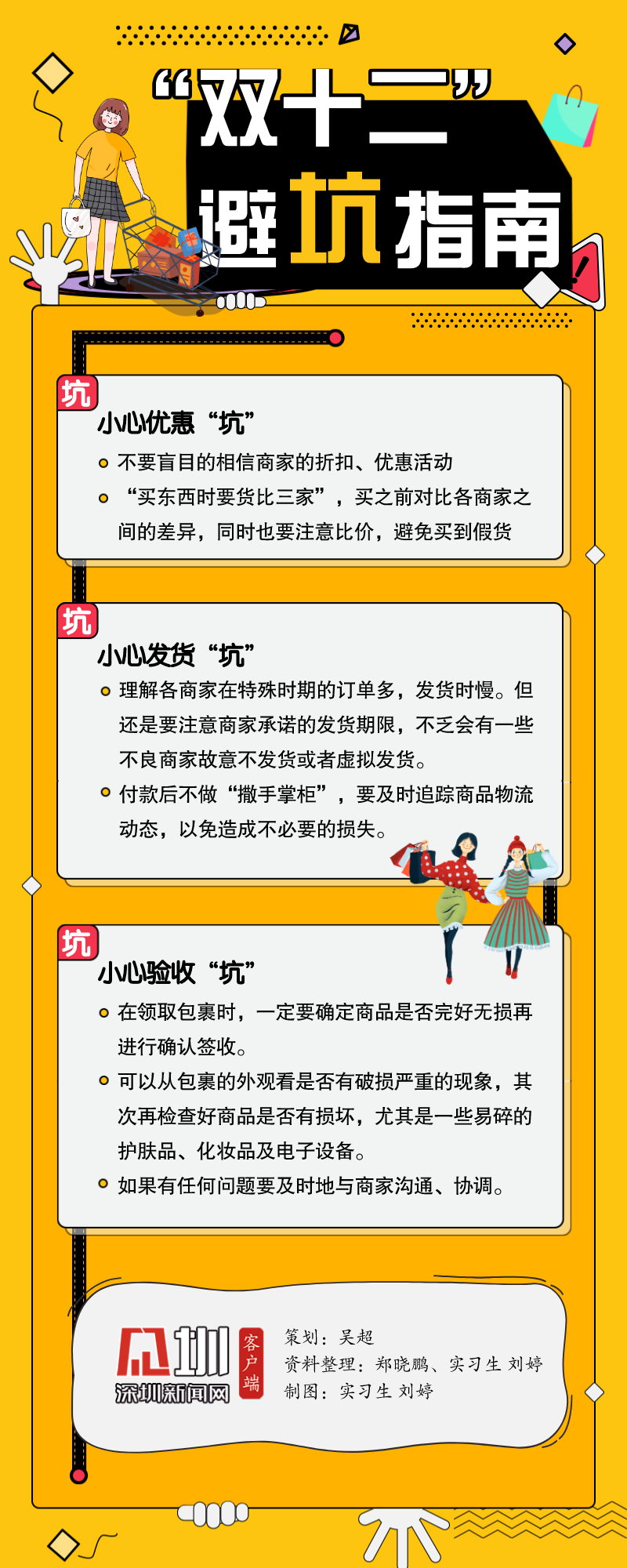
双十二互联网新闻(双十一双十二网络热潮)
这款软件以“新闻+政务+服务”为理念双十二互联网新闻,打造特色“联播频道”“广东民声热线”“珠江云”模块双十二互联网新闻,汇聚全省21个地市57个县级区域新闻与政务服务是...

