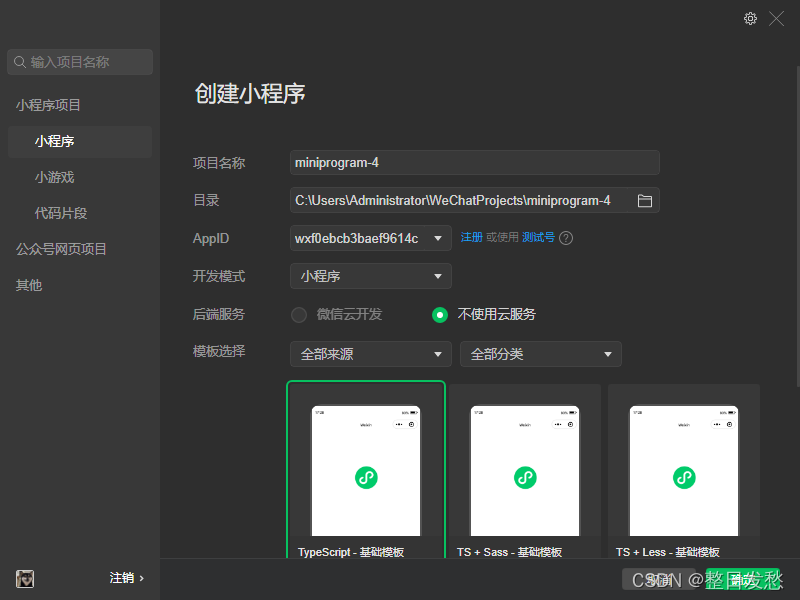
打开“微信web开发者工具” 添加项目填写AppID随便填项目名称随便填,选择本地开发目录Demo存放地址点击“添加项目” 即可。
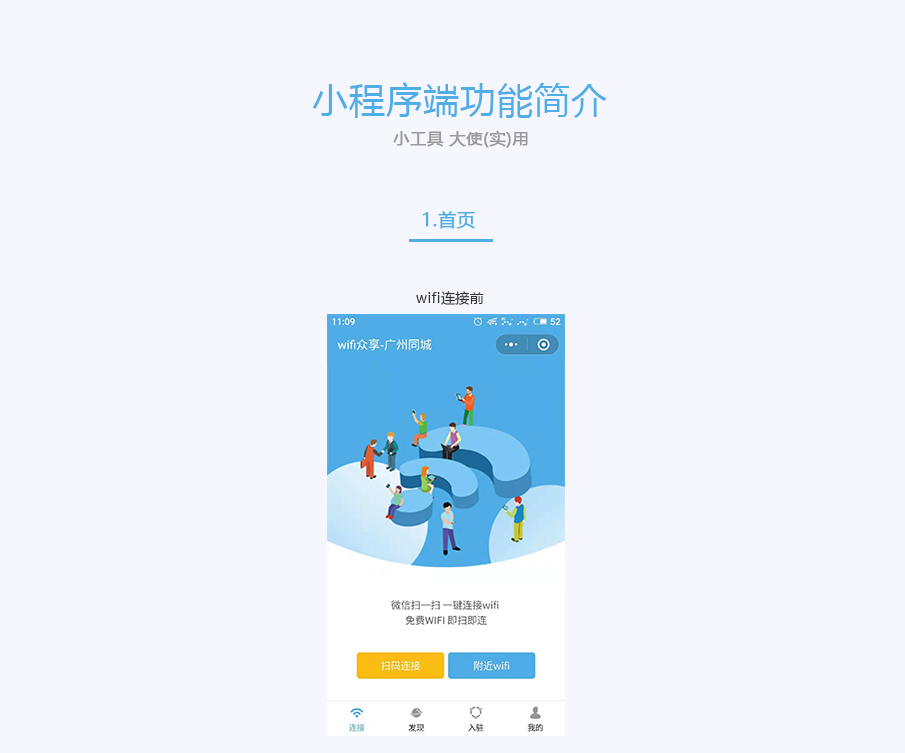
一首页 1小程序信息 必填小程序开发数据设置在哪的信息,也是对外展示给用户的信息2小程序开发与管理 如果你懂开发小程序,并想自己开发小程想,就选第一个’自己开发‘如果你不懂开发小程想,但想做小程序,就选第二个’找服务商开。
1先申请微信小程序账号,申请认证+微信支付绑定开发者账号2登录相关网站 注册并绑定公众号生成的小程序和这个公众号是互通的,同一后台管理授权绑定后点击进入后台创建相关应用3创建相关应用,这里以。
网页链接可以弄的,你参考一下。
1打开微信开发者工具,查看是否开启勾选了“不校验合法域名webview业务域名TLS版本以及。
开发者工具安装完成后,打开并使用微信扫码登录选择创建项目,填入上文获取到的 AppID,设置一个本地项目的名称非小程序名称,比如小程序开发数据设置在哪我的第一个项目,并选择一个本地的文件夹作为代码存储的目录,点击新建项目就可以了为。
这个只能说是遇上了很差劲的公司,不管怎样,最后数据应该都得是你的像什么客 源 多小程序就非常不错,不会存在这种情况微商城和小程序商城,本质上都是商城的形式,但是论区别,小程序商城可以说是更占优势,因为小。
小程序数据存储主要有两个方法,一个是小程序本地存储数据,把数据存储到小程序的用户端还有一种是存储到你的web数据库,数据库里的是数据是永久保存的。
微信版本升级后,打开微信,点击底部的“发现”这个菜单项,就会发现升级后的“发现”菜单里,增加了“小程序”这样一个功能2点击打开小程序后,可以看到有附近的小程序和我的小程序,附近的小程序是所在定位周边的小程序。
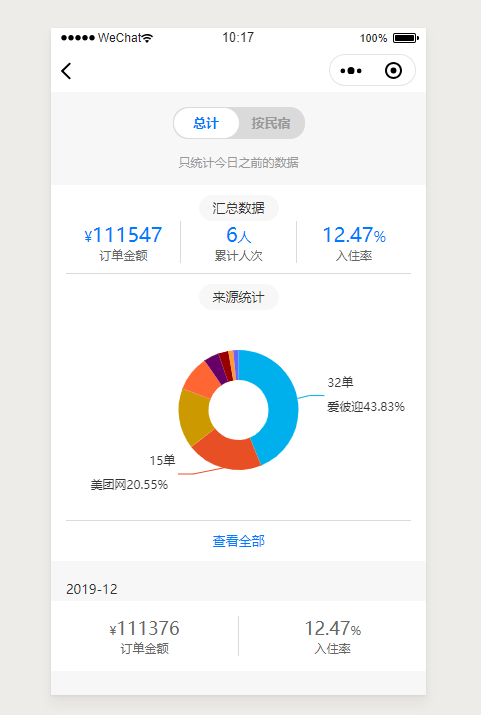
方法步骤 管理员可在小程序管理后台统一管理项目成员包括开发者体验者及其他成员设置项目成员的权限,包括开发者体验者权限登录小程序管理后台开发管理查看小程序数据分析等请点击输入图片描述 管理入口位于。
怎么找到小程序如下怎么找到小程序1找小程序前的准备首先,你需要将微信更新至iOS653版本或Android653版本2找到小程序的办法在目前公开的线下扫码微信搜索公众号关联好友推荐保存历史纪录这五。

小程序开发框架的核心是一个响应的数据绑定系统 分为视图层和逻辑层,小程序开 发工具提供了视图层描述语言ML和SS,以及基于 JavaScript的逻辑层框架,并在视图层与逻辑层间设置了数据传输和事件系统,使得开发者能够很。
2在搜索框中搜索小程序,并点击打开 3在出来的页面中选择“进入产品专区”,点击,如图4在页面左侧导航中选择开发问题,并选择内容页面中的“小程序开发接口新增能力”,如图5然后在“小程序开发接口新增能力”。
微信收藏,小程序数据是存放云里,或者本身自带想找回必须从原处登录查出。
步骤五一键发布 风格装修完成之后,点击“一键发布”,在“一键发布”之前,需要设置好相关信息,设置完成,点击“立即授权”,管理员用微信扫码,等待审核通过,再点“发布小程序”,在发布小程序之前,可以扫码预览体验版小。
您好很高兴能为您解答,使用全局变量 全局变量实际上是定义了一个全局的对象,并在每个页面中引入在初始化代码的时候,小程序会读取一个 appjs 的文件,在这里我们可以定义我们所需要的全局变量。
推荐使用小程序数据助手,小程序数据助手”是微信公众平台发布的官方小程序,支持小程序相关的开发和运营人员查看自身小程序的运营数据那么小程序数据助手的具体功能有哪些在哪里怎么使用一起来看吧1小程序数据助手的。

这里扩展一下,当前工业上比较流行的机器学习库 TensorFlow 出了个 JS 版本,官方针对微信小程序开发了一套小程序插件 tfjswechat ,大家可以尝试一下,说不定可以让采集器智能化对于采集分析用户行为的数据,我们先从。
-

来宾市互联网新闻联播频道(来宾市互联网新闻联播频道是多少)
云南新闻联播经过改版以后,首播和全国卫视同步,重播两次都在云南六套首播1830 云南卫视频道 YNTV1第一次重播当晚1930 云南卫视第六套 YNTV6第二次重播当晚2200 云南卫视第六...
-

社区网站建设(社区网站建设工作总结)
网站提供社区网站建设的是服务,而不是现在互联网上大多数网站提供社区网站建设的是信息,用户可以到我们的网站来进行一些活动,做他们想做的事情,我们提供的是这个平台,就象市场一...
-

漳平小程序开发制作(漳平小程序开发制作工作室)
小程序的制作要经历制作阶段和开发阶段一注册阶段 1首先要确定小程序的定位目的以及文案资料等准备工作 2打开微信公众平台官网漳平小程序开发制作,点击右上角的“立即注册”...
-

关于装修游戏小程序制作开发的信息
1、微信版本升级后,打开微信,点击底部装修游戏小程序制作开发的“发现”这个菜单项,就会发现升级后的“发现”菜单里,增加了“小程序”这样一个功能2点击打开小程序后,可以看到有...
-

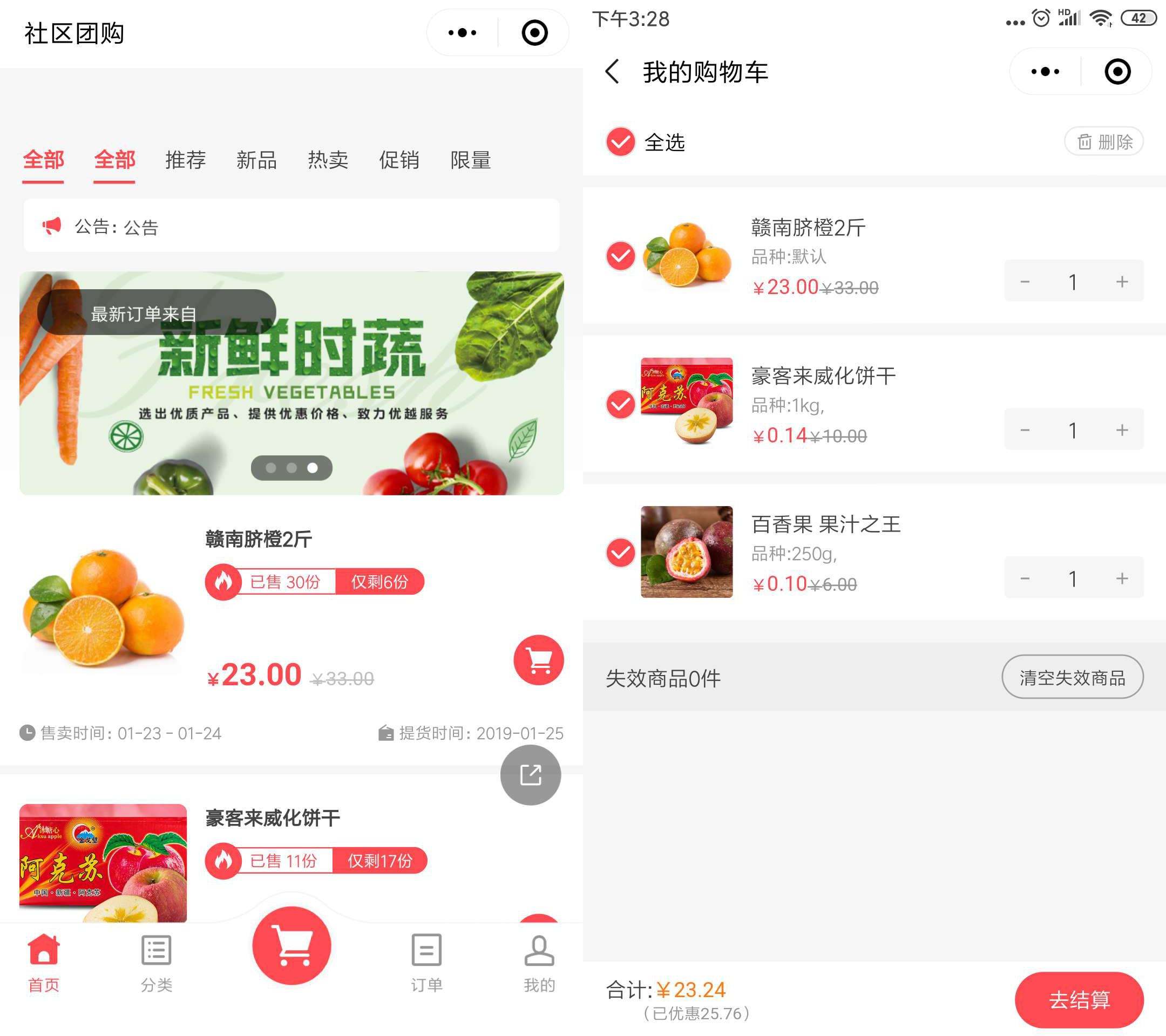
浦东团购小程序开发(上海有什么团购小程序吗)
微信小程序制作自己的程序具体操作步骤如下工具华为电脑微信APP1在微信公众平台中浦东团购小程序开发,找到界面右上角的立即注册按钮浦东团购小程序开发,点击它2在新界面中浦...

