homeml 加个写文章的按钮小程序云开发实例,跳转到写文章的页面 页面跳转 修改写文章页面的title,对应的json文件中修改 文章内容编辑器可以参考官方的editor 传送门 封面上传不是必填项 参考小程序云开发的上传图片例子。
1有一张表,内有联系人字段和员工信息字段,其中员工信息是数组, 例如 需要对该表进行查询,查询条件联系人为xx,或者员工工号为xx。
提示小程序传入云函数的参数在event中,使用方法event参数名称第二步将云函数上传并部署到云 提示右键创建的云函数选择“上传并部署”第三步小程序调用该函数 云函数名称 name。
Python程序开发之简单小程序实例 11小 游戏 跳动的小球 一项目功能 用户控制挡板来阻挡跳动的小球二项目分析 根据项目功能自定义两个类,一个用于控制小球在窗体中的运动,一个用于接收用户按下左右键时,挡板在。
1 开通云开发 2 appjs 3 新建目录云函数根目录,中cloudfunctionRoot指定刚新建的根目录名称4 新建云函数,在云函数根目录右击,新建Nodejs 云函数编写5 调用。

内容小程序,我自己的观点,我们首先看一下小程序的功能开放一个列表,它做的更多的是向商业这块发展,而张哥几次站台,侧重点也是放在人与商品上,也就是说,小程序最终的一个目标是链接人与商品的一个工具,注重服务这块。
#9989正确写法collection docquot28ee4e3e60de767c26f0922f1915b1c9quotupdate data age28,scroe100 thenres= consolelogrescatcherr= consolelogerrcollectiondocquot28ee4。
然后可以通过查看微信公众平台中的微信小程序开发教程来大概了解微信小程序的开发方式和调试方式bin , 官方的介绍还是比较简单易懂的另外发给小程序云开发实例你一个入门级的帖子。
这个问题回答起来挺复杂的,如果你要入门的话,首先要掌握 jshtmlcss 知识然后可以通过查看微信公众平台中的微信小程序开发教程来大概了解微信小程序的开发方式和调试方式bin 。
最近一段时间,小孩子上小学了,每天下课作业里面有一项是1分钟跳绳作为家长陪跳计数,一边提醒一边计数总容易忘记,所以萌生了写一个小程序辅助的想法功能很简单,就是倒计时然后记录跳绳多少个,花了一周多的业余时间上线。

然后详细介绍了组件的应用与开发,包括开发过程与组件应用技巧,还详细分析了API接口,包括使用各个微信原生API接口进行小程序开发的技巧后介绍了几个小程序实战案例,让读者实践小程序各项能力的应用及掌握一些应用技巧本书。
我们在云开发过程中使用云函数,在请求前会做一点通用的事情显示Loading,不可能每次都写,太麻烦了但是很多同学已经完成了项目,如果重新使用新的封装请求,会改很多地方,所以为了方便,我重写了微信的callFunction方法。
更多内容,请访问我的 个人博客 首先强调一下,云开发中必须安装 serversdk 依赖, 而 serversdk 依赖需要使用 npm 的但由于部分开发过程可能不再需要其小程序云开发实例他的依赖,那么每次开发都要使用 npm。
以官方提供的“小程序云开发快速启动模板”为例获取openid失败进行“点击获取openid”测试失败,出现下图所示的提示,并且控制台会提示以下错误信息VM861 云函数 login 调用失败 Error errCode cloud。
小程序云开发继承的云后端能力包括云函数nodejs,云数据库mogodb和云存储根据查询相关公开信息小程序云开发采用Serverless架构,集成了腾讯云云函数容器云存储云数据库等后端能力,让开发者无需自行搭建,运维服务。
match,相当于where条件 group,就是分组啦,其中_id是固定写法,不能写成其他的 sort,相当于orderBy排序 其返回值是,不是。
小程序·云开发提供了三个基础能力数据库存储和云函数数据库json数据库,就理解为往里面存的是json,取出来的也是json存储就是把你的图片音频和视频之类的资源文件,存储到里面,帮你生成链接,直接拿链接就。
微信版本升级后,打开微信,点击底部的“发现”这个菜单项,就会发现升级后的“发现”菜单里,增加了“小程序”这样一个功能2点击打开小程序后,可以看到有附近的小程序和我的小程序,附近的小程序是所在定位周边的小程序。
-

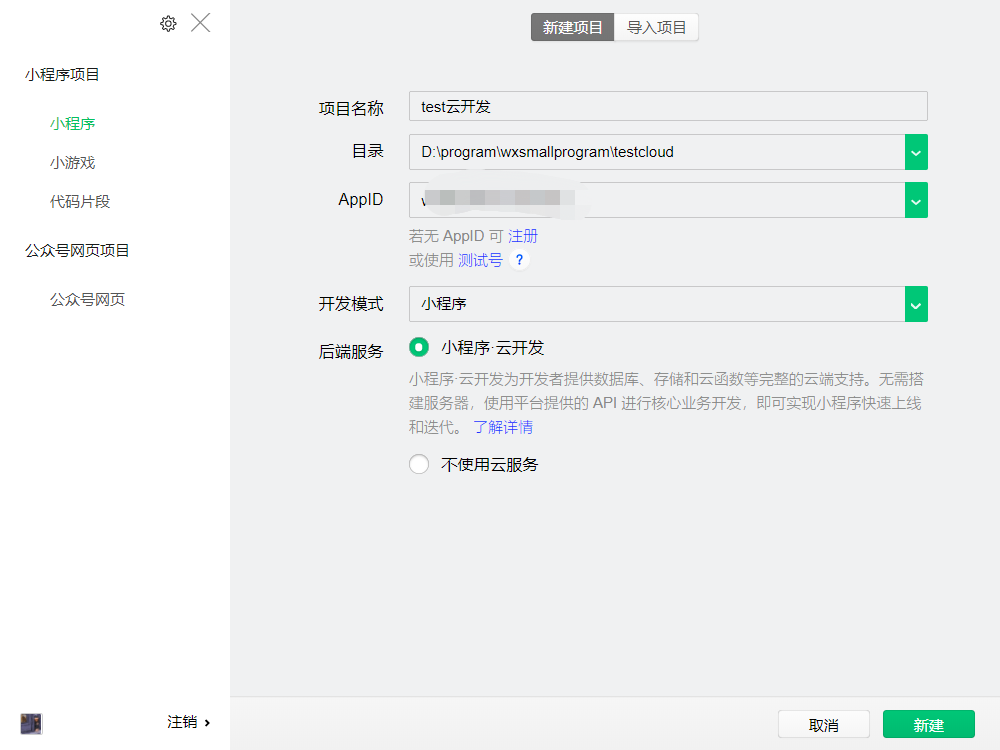
小程序开通云开发(微信小程序开发云服务)
1、1 开通云开发 2 appjs 3 新建目录云函数根目录小程序开通云开发,中cloudfunctionRoot指定刚新建的根目录名称4 新建云函数小程序开通云开发,在云函数根目录右击小程序开通...
-

互联网商最新消息(商机互联集团真实情况)
1、随着互联网发展互联网商最新消息的细分化,很多电商平台开始从细分市场入手,抢占互联网消费入口,争取获得最大红利根据相关数据显示,预计到2019年 “她经济”的整体市场规模有...
-

小程序开发h5(小程序开发h5好还是vue好)
1提前注册h5小程序账号此时所需准备小程序开发h5的资料包括h5小程序名称小程序开发h5,企业营业执照,法人身份证件,h5小程序管理人员姓名及联系方式,以及企业对公账户特别是对公...
-

吴江新闻小程序开发公司(吴江新闻小程序开发公司地址)
知名的微信小程序开发公司HOLY荷勒HOLY荷勒成立于2011年吴江新闻小程序开发公司,一家创新设计与服务体验咨询公司吴江新闻小程序开发公司,团队都来自清华大学复旦大学江南大学...
-

互联网人才需求的相关新闻的简单介绍
因此,维护网络安全已经成了国家重点的研究方向在此背景之下,网络安全产业不断扩张,人才需求量逐渐增长据新闻显示,互联网人才需求的相关新闻我国网络安全专业人才缺口超过140万,...

