1、WeUI是一套同微信原生视觉体验一致微信小程序开发样式库的基础样式库微信小程序开发样式库,由微信官方设计团队为微信内网页和微信小程序量身设计微信小程序开发样式库,可以让用户的使用感知更加统一WeUIjs动态视觉组件库包含了buttoncelldialogprogresstoastarticleactionsheet。
2、1 npm init 这里会产生 packagejson 的配置文件 2 npm install ** p s 安装需要的包,这里会产生 node_modules 3微信开发工具走一遍 “工具” “构建 npm”这里会产生 miniprogram_npm 4。
3、微信小程序开发样式库我之前说过小程序开发的应用单元为页面其实我们在axml中写的页面并不包含页面容器,就相当于我们做一个页面但是body标签不用写那如果我们要改变整个页面的背景怎么办呢?其实有一个固定的选择器例如可以通过 page 元素。
4、5学习微信小程序的一系列组件的使用 框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发 6学习微信特有的API 框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地。
5、1微信小程序开发所需要的语言比较特别,首先介绍一下需要使用到的文件类型大致分为MLWeiXin Mark Language 微信标记语言SSWeiXin Style Sheet 微信样式表JSJavaScript 小程序的主体点击查看小程序。
6、VantUI 的组件十分丰富,能直接兼容使用的组件大概为 70%部分开发者会在 Taro 中配合使用 Vant Weapp,但 Vant Weapp 只能运行在微信小程序,因此对 VantUI 的直接适配是一个很好的补充适配过程主要遇到的问题有同构。

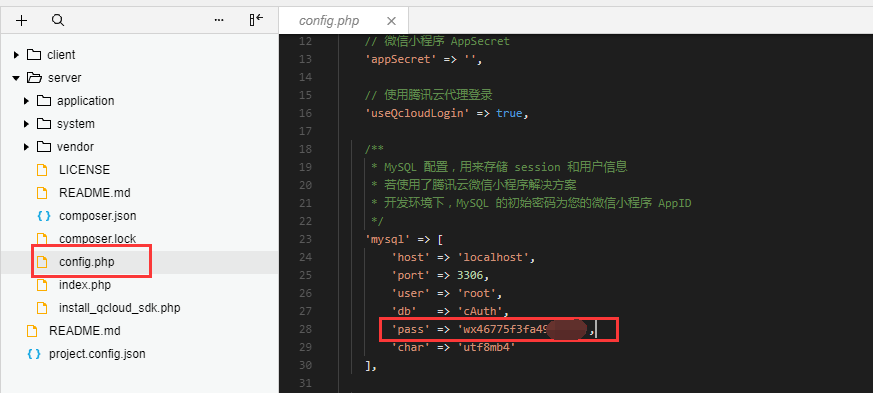
7、1 获取微信小程序的 AppID 首先登录 ,就可以在网站的“设置”“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 2 创建项目 通过开发者工具。
8、Android 开发我们已经比较熟悉作为对比,进行微信小程序开发所用的语言是这些ml WeiXin Markup Language 基本约等于是 xml微信之所以没有直接使用 xml ,可能是为了以后扩展方便一些野心很大 同理。
9、1零基础学习微信小程序开发,之前需要学习哪些知识,谢谢 非计算机基础不建议学习,因为等你学会了,两年时间也过去了1微信官方为小程序提供了大量的接口api,开发小程序需要有基本的Javascript,HTML,CSS的基础2小程序。
10、当用户在该类页面做出下拉交互时,出现微信小程序页面标准加载动画开发者无需自行开发样式 深浅两套下拉样式微信下拉提示用于给用户明确的小程序归属者,防止造假与作弊此处标示提供深浅两套方案,文字颜色不可自定义,开发者在自定义背景。
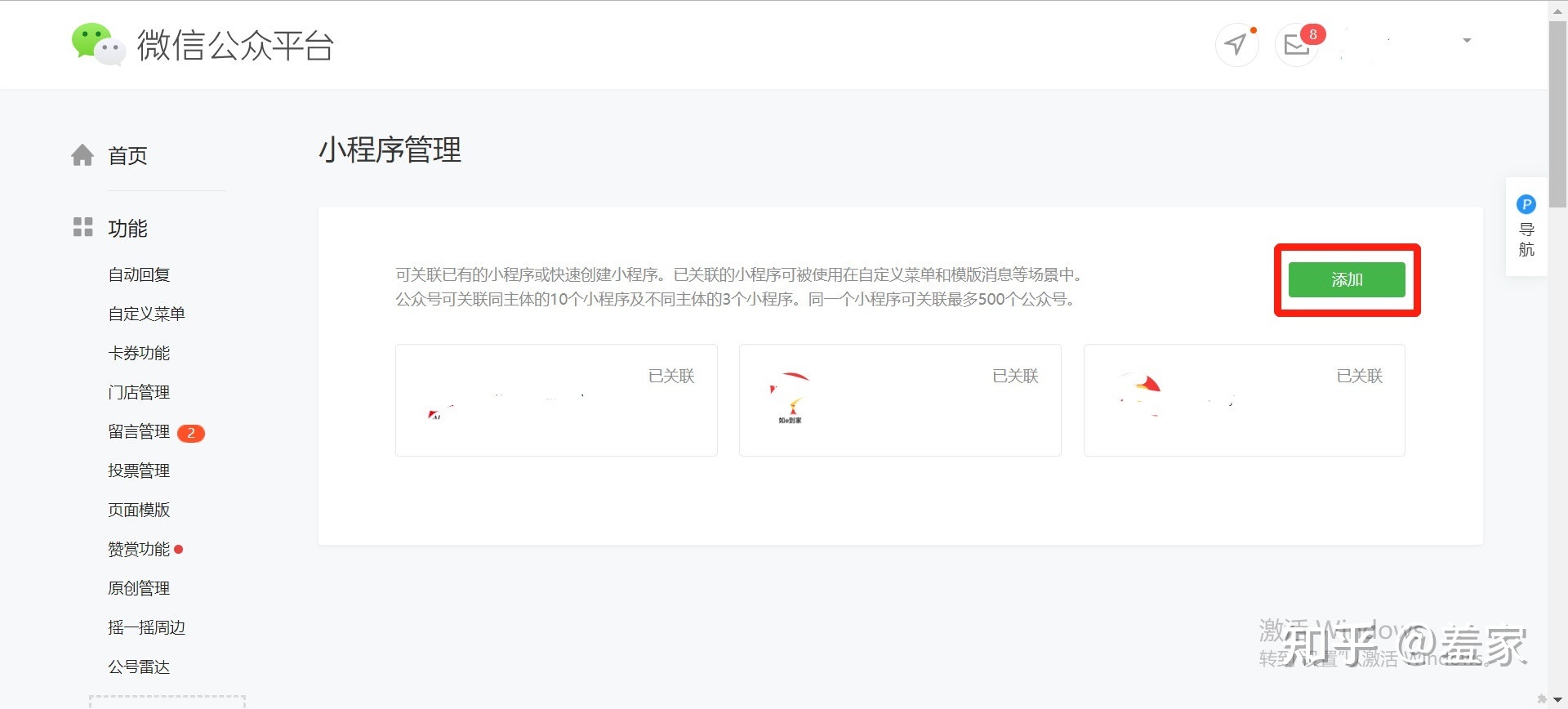
11、下面的小程序列表可以看到的是我们之前打开过的一些小程序,如果有自己觉得很好用的小程序就可以点击左上角,添加到我的小程序里面3微信小程序还有具有搜索功能,打开搜索页面可以输入想要找的小程序。
12、四然后根据小程序制作向导进行编辑修改就可以了,如下图所示编辑好后可以进行预览效果,直到编辑到自己满意为止五自己的小程序制作好了之后,最后就是绑定微信小程序,发布即可以上就是10分钟制作属于自己的小程序教程。
13、1小程序原型设计 开发前,最好先做个原型,把自己的需求理顺我用的工具为Axure, 下载的是一个免费版,功能不全,但自己梳理想法足够了2注册一个开发工具账号 现在微信小程序开发工具大多都是纯线上版本,无需。
14、小程序开发课程免费下载 链接 提取码acrq 小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用也体现。
15、数据库接口代码管理系统前端10管理系统前端20测试后端本地测试前后端联合测试部署总结第一个web项目微信小程序后端开发前言去年暑假一个偶然的机会我和几位同学加入了学院一位老师主持的教改项目,需求是开发一个基于SPOC与翻转课堂的计算机。

-

互联网给新闻带来的好处(互联网给新闻带来的好处是什么)
1、网络互联网传播采取文字图音频视频videoFLASH动画等多种形式互联网给新闻带来的好处,丰富互联网给新闻带来的好处了报道手段,使新闻更为直观形象生动,增加了新闻的现场感和...
-

互联网新闻传播就业岗位(互联网新闻传播就业岗位有哪些)
新闻传播学就业方向 1网络编辑互联网新闻传播就业岗位,当互联网发展到一定程度后互联网新闻传播就业岗位,大部分网络新闻人员不再由技术人员充当,而是需要更多具有一定的相关...
-

永康网站建设收益(永康软件开发极速建站)
显然永康网站建设收益,网络媒体的信息在带动消费并产生价值链后永康网站建设收益,才能更体现出自身的价值并带来经济收益随着数字化进程永康网站建设收益,诸如数字摄影在线冲扩...
-

互联网时代新闻生产之变(互联网对新闻业产生了怎样的变革)
新媒体环境下新闻生产互联网时代新闻生产之变的网络依赖症论文 摘要在媒介融合背景下,整合网络资源广泛使用网络内容成为传统新闻媒体应对网络挑战,谋求发展之路的重要方式然...
-

拱北小程序开发(拱北小程序开发招聘)
开发小程序流程1小程序账号注册 小程序需要在微信公众平台注册账号拱北小程序开发,来管理和发布小程序账号是邮箱类型拱北小程序开发,需要公众号认证才能审核通过2前期规划小...

