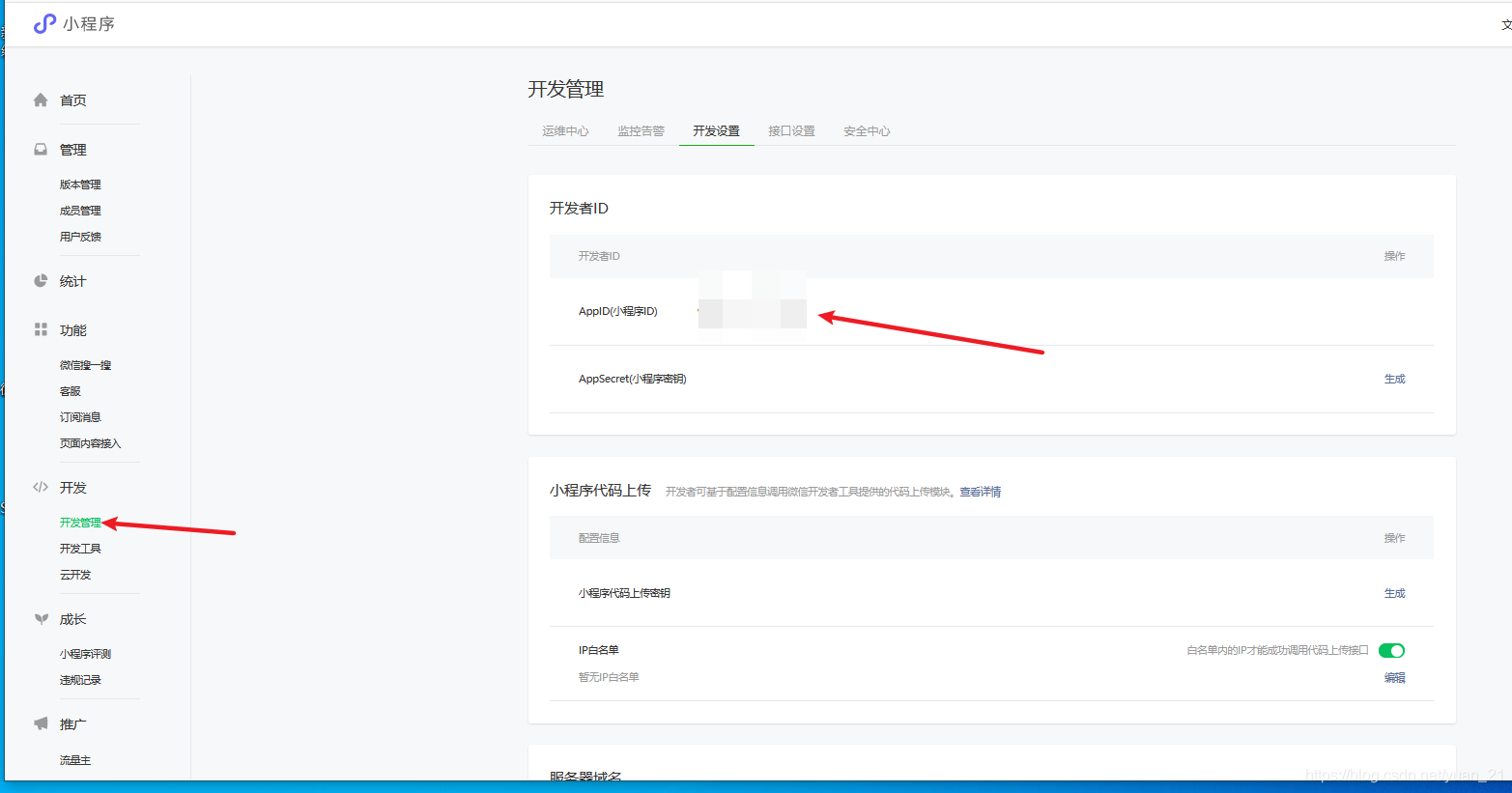
1、因为触手ai绘画小程序上传图片在给日常办公带来便利的同时小程序云开发上传,也带来了泄密的安全风险上传的图片被发至小程序开发者的服务器内进行计算识别,一旦输入的信息涉密,无异于将涉密信息在互联网上“曝光”所以触手ai绘画小程序小程序云开发上传;点击添加即可后台服务选择微信云开发会自动创建云环境,选择不使用云服务则不会有云环境这里以不使用云服务+测试号+为例点击确认即可导入完成。

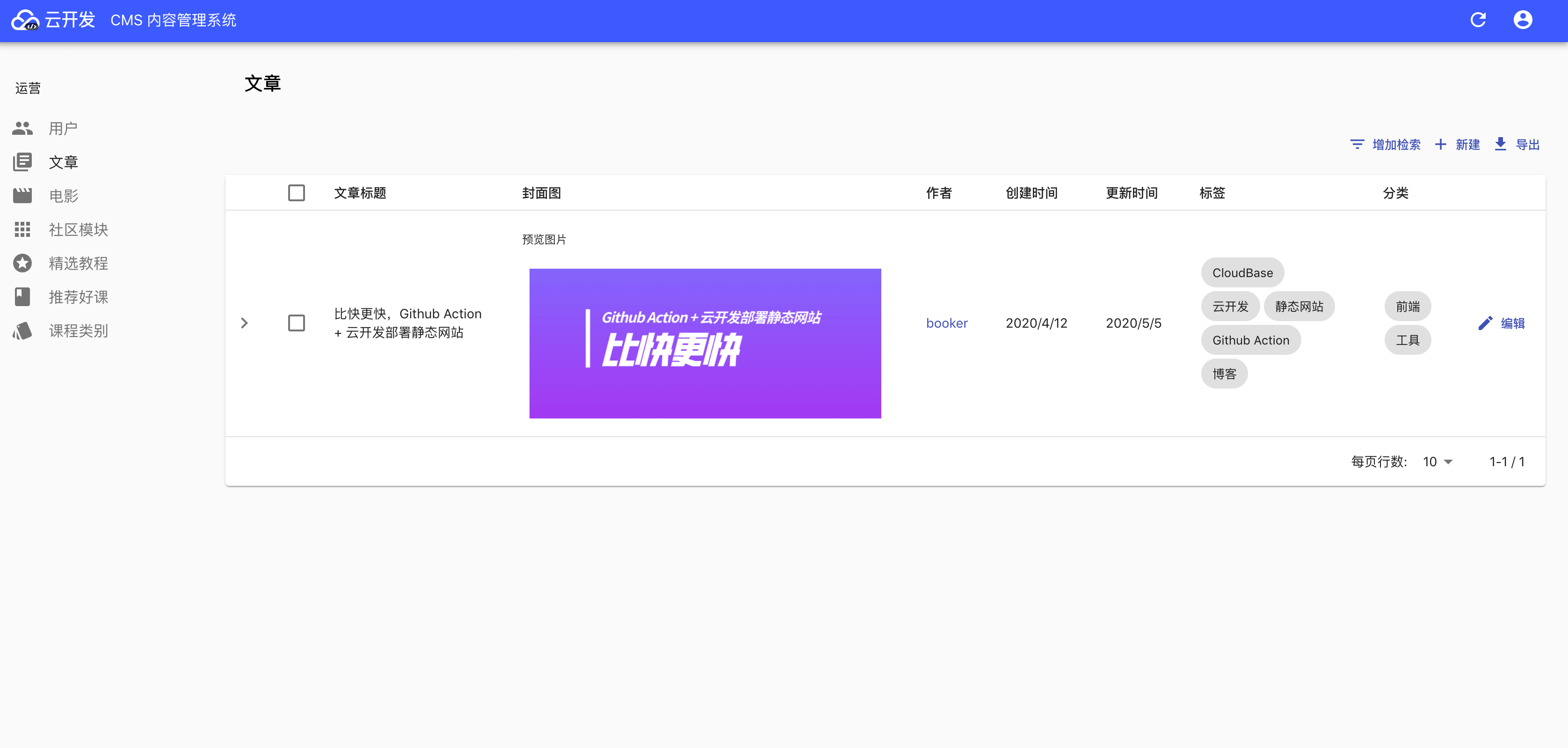
2、homeml 加个写文章的按钮,跳转到写文章的页面 页面跳转 修改写文章页面的title,对应的json文件中修改 文章内容编辑器可以参考官方的editor 传送门 封面上传不是必填项 参考小程序云开发的上传图片例子;提示小程序传入云函数的参数在event中,使用方法event参数名称第二步将云函数上传并部署到云 提示右键创建的云函数选择“上传并部署”第三步小程序调用该函数 云函数名称 name;更多内容,请访问我的 个人博客 首先强调一下,云开发中必须安装 serversdk 依赖, 而 serversdk 依赖需要使用 npm 的但由于部分开发过程可能不再需要其他的依赖,那么每次开发都要使用 npm。
3、在开放微信生态客服消息服务端能力开放数据等能力的基础上,“小程序·云开发”新增订阅消息和微信支付能力过往开发者需要通过复杂的步骤才能实现模板管理订阅管理以及消息下发,“小程序·云开发”则可以通过简单的几个;直接调用数据库 文件存储 API 时,也会自动关联到用户对应的 openId如果用户授权小程序获取昵称等信息,这些信息也会自动出现在小程序云开发的管理控制台中的用户登录部分,不需要开发者手动上传;小程序云开发继承的云后端能力包括云函数nodejs,云数据库mogodb和云存储根据查询相关公开信息小程序云开发采用Serverless架构,集成了腾讯云云函数容器云存储云数据库等后端能力,让开发者无需自行搭建,运维服务;1首先,打开微信小程序云托管工具,打开项目,在开发工具里选择项目2其次,点击上传按钮,微信会提示你是否需要覆盖原来的版本3最后,点击确定,填写版本信息,然后点击上传就可以复用原版本代码了。
4、微信小程序上传文件必须打开调试模式才能使用,关闭调试模式和发布之后上传文件都会出错微信小程序是一种新的开放能力,可以在微信内被便捷地获取和传播,同时具有出色的使用体验小程序开发者可在小程序内提供便捷丰富的服务;上面这是获取权限的云函数 上面这是发送模板消息给用户的云函数 然后前端传过来模板消息,模板消息的格式为 切记在一定要在send的这个云函数中设置定时触发器,这样就可以做到用户实时知道了 然后先上传定时触发器,在上传云函;configjsonindexjspackagejson安装依赖包后启动项目即可打开微信开发者工具 注意这里上传云函数可能失败 解决关闭微信工具并重开,再次上传即可个人建议,若要开发云函数,最好直接在小程序中开发,在uniapp;可以使用photoshop软件将图片的品质调低,就可以将图片文件大小变小具体的设置方法如下一打开photoshop软件界面,点击左上角的文件选择打开按钮二在弹出的对话框中,选择需要调整大小的图片,然后点击打开按钮三打开;做好小程序功能的需求开发设计好产品上传小程序,等待审核通过;其实在小程序上传商品的时候,应该有小程序开发公司的工作人员协助商家进行上传,或者说是帮助商家全部单重商品信息更后,如果你还不懂如何上传商品信息,可以联系我们的工作人员,我们将协助你上传商品信息到小程序里面。

5、微信版本升级后,打开微信,点击底部的“发现”这个菜单项,就会发现升级后的“发现”菜单里,增加了“小程序”这样一个功能2点击打开小程序后,可以看到有附近的小程序和我的小程序,附近的小程序是所在定位周边的小程序。
-

会展互联网新闻的简单介绍
管理类包括新媒体主管新媒体经理网络营销主管等策划类包括互联网产品策划活动策划事件策划等 三会展互联网新闻,报考建议 1会展互联网新闻,这个专业其实是把传统的新闻学传播...
-

济南知识付费小程序开发(济南知识付费小程序开发平台)
现在济南知识付费小程序开发,要开发一个知识付费类型的小程序,有以下三种方式一自己如果懂得开发,直接开发即可二由专业的网络公司开发,这种费用往往较贵,几万到十几万不等三由第...
-

刘德华互联网最新消息(刘德华互联网最新消息是真的吗)
刘德华互联网最新消息他并不想让女儿从事娱乐方面的发展当年刘德华已经结婚的消息被曝光出来刘德华互联网最新消息,对于粉丝们幼小的心灵是很大的大吉,不过最终还是接受这个事...
-

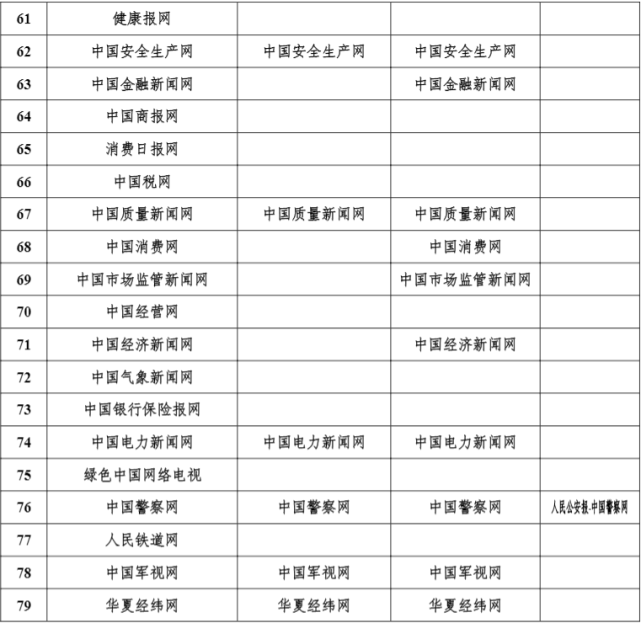
互联网新闻源名单(互联网新闻信息稿源发布名单)
2 不可仅使用自身网站作为参考资料请使用新闻机构网站人民网互联网新闻源名单,凤凰网等中央及地方报纸刊物人民日报光明日报等门户网站搜狐,新浪等的新闻报道或工商等主管单位...
-

互联网新闻信息什么服务(互联网新闻信息服务什么意思)
第一章是总则内容为第一条为加强互联网信息内容管理,促进互联网新闻信息服务健康有序发展,根据中华人民共和国网络安全法互联网信息服务管理办法国务院关于授权国家互联网信息...

