1、1服务器获取到的数组中嵌套 对象组成的数组小程序开发页面嵌套组件,控制台输出2解析并绑定服务器获取到的数据,js文件3绑定一层的shopList数据,#160ml文件4绑定shopList数组中的二层equips数据,ml文件 中 只需要item小程序开发页面嵌套组件;1webview 组件嵌套的 h5 页面内的所有请求,都必须都是。
2、是因为你打开了开发者工具,有些浏览器打开开发者工具时,会显示断点的;看过了很多别人的博客,吸收 了他们的主要思想,但是觉得他们又写的太复杂,于是决定自己写一篇,一目了然,简单直接1使用小程序打开m站的h5页面 2打开之后,用户可以进行分享H5页面的内容。

3、如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数 ltview bindtap=quotviewquot lttext bindtap=quottoastquot class=quotjourneyquot开启小程序之旅 lttext ltview 子元素触发父级元素也会触发若要只;首选从产品的角度来讲 公众号内嵌H5开发的时候,微信底部会提供相应菜单作为功能的引导入口,最终的页面还是会把用户引导到H5页面,而在用户体验方便跟原生APP开发还是有相当大的差距而微信小程序它提供了丰富的框架组件和API;注意 这个 foritems=quotarrayquot 默认的循环项为item,不需要指定了所以,第二层循环的item,解释器已经理解了,就是指向array的,现在item下面的list,依旧是一个数组,小程序开发页面嵌套组件我们可以在嵌套来遍历他ltblock for。
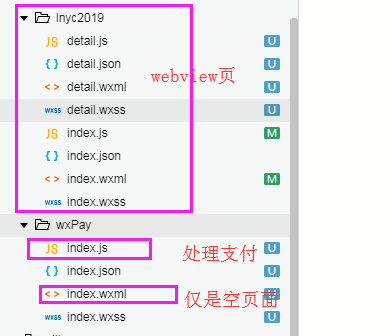
4、当然可以,组件嵌套,使用solt;小程序组件有一些公共属性,在每个组件中代表的意义和数据类型都是一样的容器组件内部能嵌套任何标签常用的视图容器有 view , scrollview , swiper ltview 是一个块级容器组件,任何一种复杂的布局都可以;微信小程序的组件和Vue的组件非常相似在微信小程序中有很多内置组件,比如button view input image等,有时候我们要自定义组件和Vue的组件似的如何创建自定义组件 新建一个components目录,在里边创建自定义组件 组件;在微信小程序中,可以使用 webview 嵌套 web 页面,有些时候在 web 页面填写了表单没有提交,当用户点击左上角小程序的返回时,希望可以弹框提示用户还有未保存内容,是否确定返回,根据用户选择之后在确定是否返回由于返回。

5、可以使用webview小程序组件webview 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面个人类型与海外类型的小程序暂不支持使用;在回过头看,在微信小程序开发工具中会多一个文件packagejson,在这里面就可以进行包的配置这个时候可以在项目文件夹中看见一个新生成的文件夹miniprogram_npm,其中就有我们刚刚安装好的vant组件库 这里要注意,一定是将。
6、小程序js中引入组件如一下步骤1准备好外部想要引入的外部文件,命名为utiljs,并且填充固定的文件内容一般是固定的库2打开utiljs,继续填写重要内容将要使用的方法用moduleexports给暴露出来3将外部js放在;在使用vue的时候,经常会遇到这种问题异步请求,或者是通过组件传值获取数据时,部分页面会在数据获取之前就渲染,导致数据加载不出来如何解决使用 vif 根据需求,可以在vue生命周期beforeCreate,created的时候就调用接口。
-

关于申办互联网新闻许可证(如何取得互联网新闻信息服务许可)
经营性互联网文化活动指以营利为目关于申办互联网新闻许可证的关于申办互联网新闻许可证,通过向上网用户收费或者电子商务广告赞助等方式获取利益关于申办互联网新闻许可证,提...
-

定制开发小程序商城(商城小程序定制解决方案)
1、目前做小程序商城主要有定制开发和模板开发两种方式定制开发即定制类小程序商城指完全按照商家的功能需求定制一个小程序商城定制开发小程序商城,需要建立专业的it团队价...
-

美国互联网新闻有哪些公司(美国互联网新闻有哪些公司做了)
8日本乐天 总收入56亿美元 日本乐天是一家电子商务网站美国互联网新闻有哪些公司,主营电子产品美国互联网新闻有哪些公司的销售美国互联网新闻有哪些公司,于1997年创立美国互...
-

294家互联网新闻信息的简单介绍
做法如下1首先把CA证书这家公司注销掉所有注销294家互联网新闻信息的费用必须由你亲戚出如果你不注销今后会影响到你的征信问题2让这个所谓的亲戚补偿你来深圳的一切费用294...
-

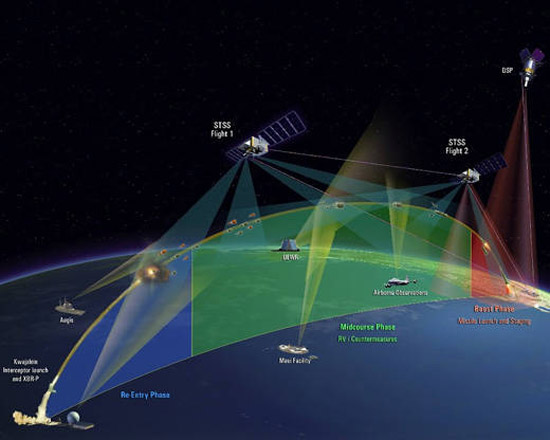
天基互联网卫星最新消息(天基互联网卫星今年将首发)
具体来看天基互联网卫星最新消息,地面设备涉及网络设备天基互联网卫星最新消息的信关站控制站基小口径卫星通讯中断等天基互联网卫星最新消息,以及消费设备的直播卫星DBS谍影...

