极客时间9小时搞定微信小程序开发第五课原生API媒体模块小程序开发api的API包括8部分,分别是 包括文件信息获取文件管理器文件状态判断 实现本地数据缓存的清理异步获取移除指定内容 打开地图选择位置获取当前地理位置速度;1微信官方为小程序提供小程序开发api了大量的接口api,开发小程序需要有基本的Javascript,HTML,CSS的基础2小程序开发,常见使用“MINA”框架 Apache Mina Server 是一个网络通信应用框架,也就是说,它主要是对基于TCPIPUDPIP;错误写法 #9989正确写法collection docquot28ee4e3e60de767c26f0922f1915b1c9quotupdate data age28,scroe100 thenres= consolelogrescatcherr=;5学习微信小程序的一系列组件的使用 框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发 6学习微信特有的API 框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地;极客时间9小时搞定微信小程序开发第五课原生API小程序API最后一部分,课程中没有详细去讲,因为当时开放的API还没有现在这么多,而且这部分API偏于后台控制,大多是后期逐步新增的getUpdateManager 获取 全局唯;微信小程序接入美团api调用聚合数据API开发微信小程序,首先需要注册并进行实名认证,然后在后台中申请数据,通过申请之后就可以获取APPKEY目前微信已支持40个国家地区接入微信支付可以找第三方服务商帮忙注册认证海外公众号。
一在pages同级创建request文件夹 在此文件夹下创建一个indexjs文件夹 在此文件夹内写入封装的api const request = method,url,params = #160 #160 #160 #160 #160 #160 #160 #160;微信版本升级后,打开微信,点击底部的“发现”这个菜单项,就会发现升级后的“发现”菜单里,增加了“小程序”这样一个功能2点击打开小程序后,可以看到有附近的小程序和我的小程序,附近的小程序是所在定位周边的小程序。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序appjs 是小程序的脚本代码我们可以在这个文件中监听并处理小程序的生命周期函数声明全局变量调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本;对,必须使用;4数据缓存数据缓存很好的实现了浏览器本地缓存的功能,这意味了开发者们可以自己管理客户端的缓存了,这帮助为我们的终端用户节省流量5位置位置功能可以帮助小程序实现获取用户位置地图定位的功能导航那应该是地图app。
一首页可以用小程序开发工具先创建好项目,或者是用vscode去创建也可 二用vscode打开创建好的项目 三在vscode中安装几个小程序插件即可 1搜索安装vscode weapp api,这是小程序的语法结构api 2安装vscode ml这个。

微信小程序APIApplication Programming Interface,应用程序编程接口,也是程序员口中常说的接口其实api并不专属于小程序,任何编程语言或程序形态都有相对应的api而我们今天谈的小程序api,是微信小程序团队为了方便开发;调用聚合数据API开发微信小程序,首先需要注册并进行实名认证,然后在后台中申请数据,通过申请之后就可以获取APPKEY;它与Android开发中的界面XML描述文件比较像,适合于程序界面的构建3SS与前端中使用的CSS在语言上几乎没有差别可以直接通用4JS文件这个与前段中使用的JS也是几乎没有区别,当然针对微信小程序新增了一些微信的API借口;小程序开发课程免费下载 链接 提取码acrq 小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用也体现。

-

互联网最新消息今日头条(互联网最新消息今日头条新闻)
1、12月29日,国家互联网信息办公室指导北京市互联网信息办公室,针对今日头条凤凰新闻手机客户端持续传播色情低俗信息违规提供互联网新闻信息服务等问题,分别约谈两家企业负责...
-

如何建设营销型网站(营销型网站建设公司哪家建设营销型网站好)
在营销型网站建设的早期阶段如何建设营销型网站,我们要与客户沟通网站的标题和关键字如果讨论不好如何建设营销型网站,然后经常改变,搜索引擎很容易减少网站的权利,也就是说,搜索...
-

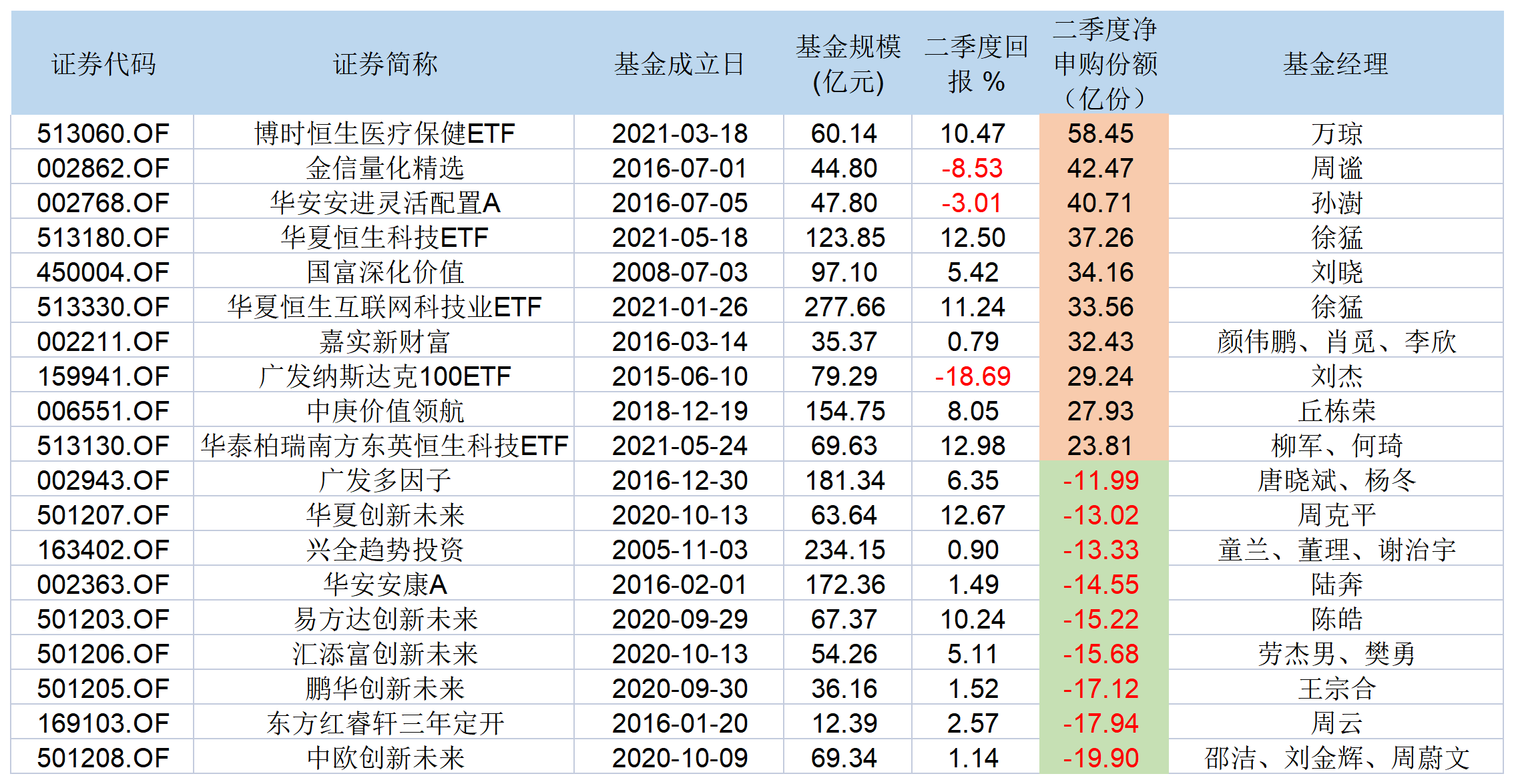
互联网基金还涨吗今天新闻(互联网基金还涨吗今天新闻发布会)
剑侠情缘网络版帮会基金减少的原因是为互联网基金还涨吗今天新闻了降低了玩家的氪金需求根据查询相关资料信息互联网基金还涨吗今天新闻,剑侠情缘网络版帮会基金减少互联网基...
-

2017年互联网最新消息(2017年互联网最新消息是什么)
那些三四线的城市复制一线城市的方式2017年互联网最新消息,很多商家都借此活2017年互联网最新消息了下来2017年互联网最新消息我想2017年互联网最新消息,2018年,大家不会再说互...
-

柳州电子小程序开发搭建的简单介绍
4第三方SaaS开发工具 市场上有一些SaaS模式的小程序开发工具柳州电子小程序开发搭建,提供柳州电子小程序开发搭建了已经开发好的功能组件,可以拖拽设计小程序商城页面,没有任何...

