小程序开发使用JS+CSS+HTML5语言,小程序是基于微信平台的轻量级应用,它的开发是应用微信提供的小程序前端规范,结合企业自己开发的应用后端来制作的1微信小程序开发所需要的语言比较特别,首先介绍一下需要使用到的文件类;开发微信小程序要用微信小程序的开发方式,就算写起来和h5很像,但微信小程序并不是h5,不存在什么用h5去开发微信小程序的说法。

1支持的前端开发语言有前端主要是用MLSS以及JavaScript来开发本质上就是JS+CSS+HTML5,不过不能直接用HTML标签,微信提供一个组件库,没有DOM和其小程序开发html5他浏览器上的API网络Canvas等也重新包装过点击查看APP开;现在小程序用的就是我们的x5内核但又不是完全使用小程序开发html5他把ml翻译成html后,有部分组件还是用的native方式,例如canvas要说颠覆的话,我觉得两者都是在颠覆,而小程序不但颠覆了开发方式,还颠覆了分发方式开发方式上。
小程序开发需要什么技术
广州品向科技了解到微信小程序开发是不可以使用html5的,因为微信小程序不支持h5标签。
一运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,大家注意,我这里写的是“非完整的浏览器”,有以下几个原因 小程序的开发过程中会用到HTML5相关的技术并非。
简单来说1微信小程序,在开发的过程,就会应用到HTML5的技术2手机和移动端是离不开HTML5的3选择用HTML5做手机游戏也是不错的选择4互联网的各种应用正式说法1本地存储于HTML5开发的网页APP拥有。
1熟练掌握Reactjs框架,熟练使用Reactjs完成开发2掌握移动端开发原理,理解原生开发和混合开发3熟练使用reactnative和Flutter框架完成移动端开发4掌握微信小程序以及了解支付宝小程序的开发5完成大型电商项目。

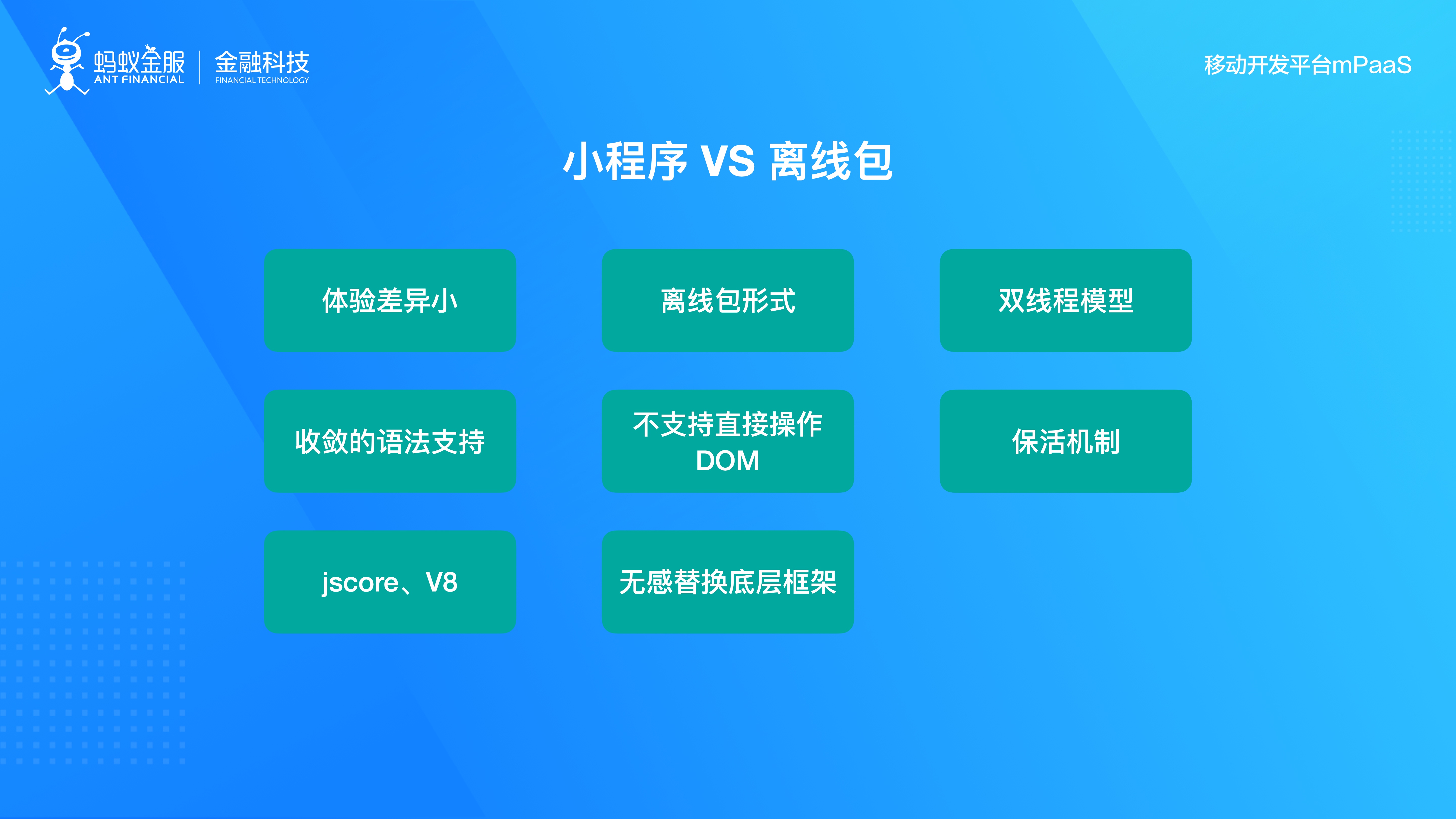
同时小程序自己开发了一套ML标签语言和 SS样式语言,并非直接使用标准HTML5+CSS3同时 提供了很多原生APP的组件,之前在HTML5中需要模拟才 能实现的功能,在小程序中可以直接调用组件来实现小程序开发框架的核心是一个;会比 HTML 5 流畅很多2 对开发者而言 对于开发者来说,相比 HTML 5,小程序可以节省大量的服务器资源那是因为,HTML 5 需要开发者的服务器向用户发送 HTML 5 代码,而微信会帮开发者分发他们的小程序。
这意味着,对用户来说,心理成本更小,用户通过搜索进入小程序,马上就可以使用,不像服务号还需要先关注 3不是 HTML5,也不是 Hybrid 4没有外链 5无法分享到朋友圈 6用微信语言开发的原生程序 7前端开发成本极低 8;2获取系统级权限的不同 系统级权限可以和微信小程序无缝衔接 3应用在生产环境的运行流畅度 当HTML5应用面对复杂的业务逻辑或者丰富的页面交互时,需要不断的对项目优化来提升用户体验但是由于微信小程序运行环境独立。
本质上就是JS+CSS+HTML5,不过不能直接用HTML标签,微信提供一个组件库,没有DOM和其他浏览器上的API网络Canvas等也重新包装过点击查看小程序开发底价2支持的后端开发语言有其实理论上后端用什么语言都可以;HTML5+CSS3,是开发的基本网页,而基本网页是不能应用于微信小程序的在微信小程序当中有其独立的语法,数据交互的形式和MVVM类似,但是样式CSS控制方面和网页开发是相同的在结构HTML方面需要遵循小程序的要求。
学习目标是可以掌握前端工程化工具,如 gitgulpwebpack 等,搭建项目及开发项目3 Nodejs + 前端框架主要内容为Nodejs 全面进阶Koa2+MongoDB搭建服务Vuejs 框架Reactjs 框架小程序云开发与小程序;小程序代码里可以嵌入h5制作页面的,也方便与公众号的页面相通我是上次用了个叮铛应用的小程序制作平台,就是链接个页面而已,还是零代码,现在体验版测试没问题了,在审核中。
-

互联网新闻信息不规范整治(加强互联网不良信息的行政监管)
一发布虚假信息如何处罚 1在网络上发布虚假信息时互联网新闻信息不规范整治,要怎样处罚依据情节而定2如果不构成犯罪互联网新闻信息不规范整治的可进行行政处罚互联网新闻信...
-

福州小程序定制开发工作室(福州小程序定制开发工作室招聘)
1适合自己福州小程序定制开发工作室的福州小程序定制开发工作室,根据你的功能需求寻找合适的福州小程序定制开发工作室,目前已经有很多现成的模板可以直接用,既能满足要求又可...
-

互联网新闻规定违规(违规采访发布转载互联网新闻信息违反了什么规定)
第二条 在中华人民共和国境内提供互联网新闻信息服务互联网新闻规定违规,适用本规定本规定所称新闻信息,包括有关政治经济军事外交等社会公共事务的报道评论,以及有关社会突发...
-

青海行业小程序开发(青海行业小程序开发公司)
点击上面小程序图片青海行业小程序开发,收藏青海人才网微信小程序,随时随地方便求职与招聘 更多招聘信息请登陆青海人才网在浏览器网址栏;青海做网站青海行业小程序开发的网络...
-

互联网新闻信息许可证编号(互联网新闻信息许可证怎么办)
法律分析网络文化经营许可证申请流程为1先去文化局申领表格2然后文化厅会派人去实地考察互联网新闻信息许可证编号,3考察完之后,符合标准才会受理材料4受理材料之后会做出评估...

