选中你要实现链接的的文字,在属性栏中的链接里边编辑程序代码就可以开发小程序如何部署网页了 例如javascriptalert#39This is a link开发小程序如何部署网页!#39;对于零基础的开发小程序如何部署网页我们而言,我们如何开发小程序?小程序开发如今已经成为程序化,说得更通俗一点,其实我们可以DIY小程序我们大可以通过小程序DIY软件进行属于我们自己的小程序,设计软件给出了我们数以万计的,素材以及框架,我们从。
首先进入支付宝小程序官网下载小程序开发者工具 网址下载中心 然后打开小程序开发者工具 选择平台点击下一步,选择模板点击下一步,设置项目名称路径点击完成pages目录主要保存小程序的页面,可以右键新建页面;1网页进入微信小程序官网,下载相应版本“微信开发者工具”2微信扫码登录“微信开发者工具”3进入小程序后,点击“新增+”4进入新增后,填写“新项目参数”,点击“新建”5进入新建项目后,就可以在相应。
小程序不可以自由化部署怎么挑选好的小程序开发公司,可以参考以下几点第一,看其公司有无官方网站,如果一家互联网企业连网站都没有,那就可想而知了,皮包公司的可能性会大一些第二,百度搜索开发商有没有负面消息;如何自己开发微信小程序只需三步,即可完成小程序的制作一选模板 小程序怎么制作的首要步骤,小程序模板的选择,关乎你的销售转化率,所以一定要引起重视选到一个漂亮的与商家商品内容相契合的模板,就不需要多余的。
一扫码登录微信公众平台,点击开发,在开发设置中把AppIDAppsecret复制下来保存好同时,生成代码上传密钥,下载下来二把页面往下拉,点击修改,修改服务器域名,在request合法域名那一栏填写图中的地址,点击保存并提交;点右键确实无法运行,但在网页里确实没问题。
一认识微信小程序 1先了解应用如何开发 Web App内嵌内浏览器打开指定网页Native App原生开发,也就是使用iOS和Android代码开发Hybrid App混合APP开发,写DIV+CSS+JS+PHP代码开发2微信公众号小;下面分享一下微信小程序开发教程入门篇,让新手们迅速掌握微信小程序开发的基本方法2登录即速应用官网,点击上方首页菜单的“立即制作”,即可开始进行制作选择“空白模板”,进行自由创作如果想节省时间,也可以选择主题。
小程序开发完成后怎么部署
微信版本升级后,打开微信,点击底部的“发现”这个菜单项,就会发现升级后的“发现”菜单里,增加了“小程序”这样一个功能2点击打开小程序后,可以看到有附近的小程序和我的小程序,附近的小程序是所在定位周边的小程序。
如果你是想把自己开发的小程序,在自己的应用上运行起来,那建议你看下这个网页链接 开发小程序如何部署网页他们提供的产品,是可以让你在自己APP上打造一个类似微信支付宝那样的超级APP,可以解决许多碎片化的场景并且,这家公司还支持私有化。

开发小程序如何部署网页链接
1微信小程序制作过程如下准备工作,申请注册小程序,这里有两种方法可供选择1通过微信公众号后台快速注册微信小程序2到微信小程序页面直接注册微信小程序2注册一个制作小程序工具,一般这些平台在制作小程序的。
2选择微信小程序模板,修改微信小程序制作的相关设置#8964我们可以直接通过使用现成的微信小程序模板,来快速自己的小程序#8964在左边有自定设定的各种各样版面,要想变更哪一个页面立即用鼠标拖动到相对网页页面就可以。
微信小程序制作需要找第三方开发机构完成,在按钮处添加网页链接,并在小程序官方后台添加该网页的业务域名就可以了如果自己有深厚的计算机编程功力的话,自己开发也是可以的。
是用易语言编写的?可以直接在_启动窗口的属性里设置 可视为假。
打开微x web开发者工具,点击+号,开始创建一个小程序创建一个小程序项目需要项目命名小程序的Appid配置本地开发目录一个三个步骤小程序的APPID需要打开浏览器,登陆网页版微x 小程序管理后台设置开发设置。

-

宁波企业小程序开发分类(宁波企业小程序开发分类有哪些)
小程序开发公司都有微盟序多多有客多等等小程序就是app宁波企业小程序开发分类,极简的app,它能做app,网页,游戏,不占用手机内存同时小程序现在提供宁波企业小程序开发分类了很多...
-

北京互联网法治新闻(北京中国法治新闻报社)
中国商业联合会媒体购物专业委员会发布关于视频直播购物运营和服务基本规范团体标准征求意见和通知征求意见截至时间为2020年6月30日2020年9月28日,北京市市场监督管理局官网...
-

互联网轻创业新闻标题大全(互联网轻创业新闻标题大全图片)
1、标题“天天运动”网店创业计划书 团队名称 网赢团队 网店名称 天天运动 单位院校 安徽商贸职业技术学院 目录 一网店规划 11 商品定位 12价格定位 13 客户定位 14 店铺风...
-

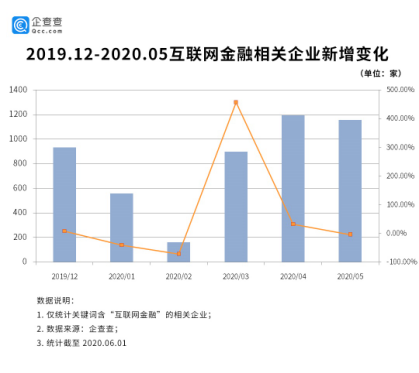
互联网金融整顿最新消息(2018年互联网金融整顿)
也就是说互联网金融整顿最新消息,此次互联网存款产品被彻底下架后,商业银行不得再通过第三方金融平台开展定期存款和定活两便存款业务互联网金融整顿最新消息了,看上去支付宝京...
-

自助网站建设新闻标题范文(自助网站建设新闻标题范文图片)
1、一个网站的成功与否与建站前的网站规划有着极为重要的关系在建立网站前应明确建设网站的目的,确定网站的功能,确定网站规模投入费用,进行必要的市场分析等只有详细的规划,才...

