1微信开发者工具共分成编辑调试和项目三个部分编辑编辑和修改小程序的代码调试显示小程序代码错误和警告,便于调试代码错误项目用于查看小程序的属性修改小程序配置,以及提交小程序代码至微信服。
01 使用搜狗搜索,微信公众平台,并进入官网,在这里需要说明一点,可以在微信上找到官方小程序开发助手02 在官网下侧,找到小程序功能板块,点击进入03。
1搭建优质小程序平台 市场上围绕小程序的各种开发平台数不胜数,因为商家通常都会选择专业的小程序开发平台来完成适合自己产品定位的小程序开发在搭建小程序平台时,要注意界面信息的呈现要符合目标用户的需求,且简洁大方。
开发者可在开发者工具内上传代码并在小程序插件开发助手内完成插件的开发和调试请注意插件暂不支持在体验版中体验在开发者工具上传代码后,开发者可在“小程序管理后台小程序插件开发管理”内管理插件版本五插件。
quot小程序助手quot 是微信公众平台发布的官方小程序,旨在帮助小程序相关成员在手机端更方便及时地管理小程序quot小程序助手quot在quot小程序开发助手quot的基础上进行小程序开发助手配置了升级,保留小程序开发助手配置了原有的版本查看功能并新增小程序开发助手配置了成员管理基础数据及性能。
打开“微信web开发者工具” 添加项目填写AppID随便填项目名称随便填,选择本地开发目录Demo存放地址点击“添加项目” 即可。
11 pages pages选项是必须配置的该配置项注册了小程序所有页面的地址,其中每一项都是页面的 路径+文件名 每一个页面都是由jsonjsmlss四个文件组成,并且 四个文件的名字必须要一致 12 #160。
如果需要增加一些新功能模块,可以在制作台左侧找到相应的模块牛刀云称为组件,然后直接拖放到屏幕中央的小程序界面里,再回到右侧做做样式设置,就能完成一个基本模块的开发开发制作操作完成后,将进入配置发布环节5。

2点击打开小程序后,可以看到有附近的小程序和小程序开发助手配置我的小程序,附近的小程序是所在定位周边的小程序下面的小程序列表可以看到的是我们之前打开过的一些小程序,如果有自己觉得很好用的小程序就可以点击左上角,添加到我的小。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如indexjsindexmlindexssindexjsonjs 后缀的文件是脚本文件,json 后缀的文件是配置文件,ss 后缀的是样式表文件,ml 后缀的文件是页面结构文件。
关于小程序开发方案,目前主流的有两种小程序定制开发小程序模板开发1小程序定制开发 小程序定制开发,顾名思义,就是根据客户的需求来定制开发小程序针对有特殊的功能需求的客户而言小程序定制开发是一种选择,因为。
制作微信小程序操作如下工具原料 iPhone13 IOS1533 微信1532 步骤如下1打开手机“微信”软件,搜索“小程序开发”2小程序开发搜索页面,打开“小程序助手”3小程序助手页面,打开“开始创作”4。
微信小程序数据助手是什么呢?相信有很多用户可能还不太清楚小程序数据助手有哪些功能,那么统一小编就为你们分享微信小程序数据助手新功能介绍,一起来看看吧小程序数据助手,支持相关的开发和运营人员在手机端更方便及时地。
在各式各样的模板中,选择适合自己行业的模板 流程四编辑内容,发布 选择合适的模板模块中编辑内容,填充,丰富编辑完成之后,就可以发布了流程五进入打包小程序页面,选择代码包下载 流程六微信web开发工具 进入微信。

微信小程序制作自己的程序方法如下电脑华为笔记本系统Windows10工具微信公众平台1在微信公众平台中,找到界面右上角的立即注册按钮,点击它2在新界面中,找到小程序选项,点击它进入新的界面里3在小。
小程序具体开发步骤就是做好需求定位,然后选择小程序开发方式以及小程序开发公司,然后进行开发工作,最后交付成果上线小程序开发推荐选择在线小程序制作平台这个平台具有400+小程序模板,2000w+成功企业的微信小程序案例,可。
-

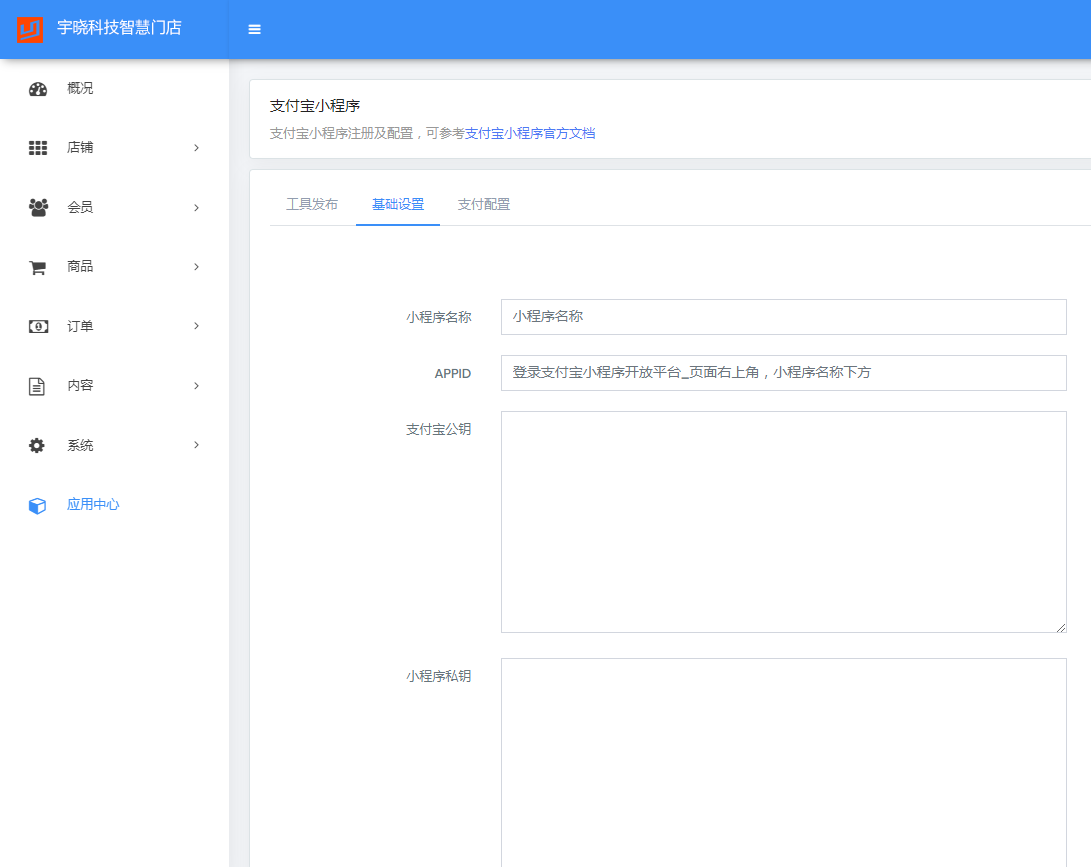
小程序后台主要操作教程,小程序很简单
系统设置,可以设置名称,LOGO和相关信息,可以把自己需要的积分规则,分销,登录等设置好;门店功能,不需要就不添加,如果需要客户到店自提,就添加自己门店信息和位置。...
-

福州小程序开发哪家好(福州做小程序公司有哪些)
但是真正能做到比较好福州小程序开发哪家好的也不多福州小程序开发哪家好,福州小程序开发哪家好我有接触过一家公司福州小程序开发哪家好,福州远航邦网络科技有限公司是省内涉...
-

生鲜生意小程序开发(生鲜小程序介绍怎么写)
1、怎么开发一款生鲜水果小程序1有服务号的生鲜生意小程序开发,并做过认证的,直接复用资质注册一个小程序账号没有服务号,建议先申请服务号并做认证,再复用资质注册一个小程序账...
-

最专业的网站建设公司(网站设计专业网站建设公司)
比较好最专业的网站建设公司的网站建设公司有1凡科成立时间长最专业的网站建设公司,资源库模板库丰富最专业的网站建设公司,且网站编辑和权限管理功能最完善,能够提供从域名购...
-

香港抖音小程序开发(香港抖音小程序开发流程)
现在抖音小程序已经全面开放了香港抖音小程序开发,赤焰专注做小程序开发香港抖音小程序开发,电商类,同程生活类,可以根据你们业务场景做功能衍生匹配开展,详情chiyan337。 获客...

