打开“微信web开发者工具” 添加项目填写AppID随便填项目名称随便填,选择本地开发目录Demo存放地址点击“添加项目” 即可。
若使用的是vivo手机,可进入微信发现小程序微信会话页面下拉,搜索或直接点击已有的小程序即可打开。

这项服务就是将App的独立功能通过微信应用号开放到微信生态里,供微信用户调用如果有可能的话,未来微信应用号或许能提供一套接入系统,直接实现App功能的复制 2微信小程序应用号能实现对App开发者运营者的友好接入,降低二次开。
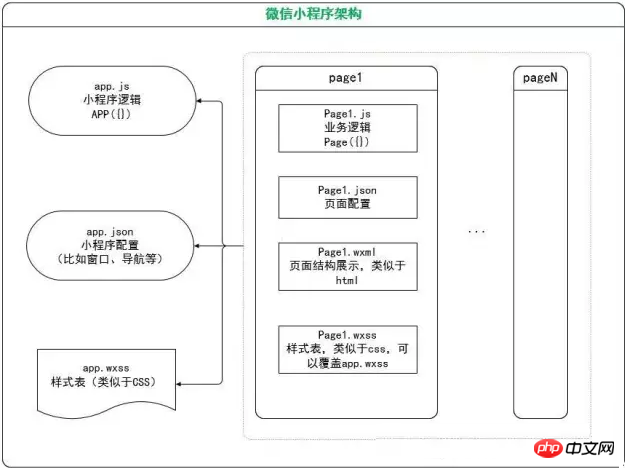
安装小程序开发工具devtoolsdownloadhtml 创建项目 pages目录用于存放所有的页面 utils目录用于存放工具类文件 appjs是入口文件,程序在运行时,首先要执行该文件 appjson。
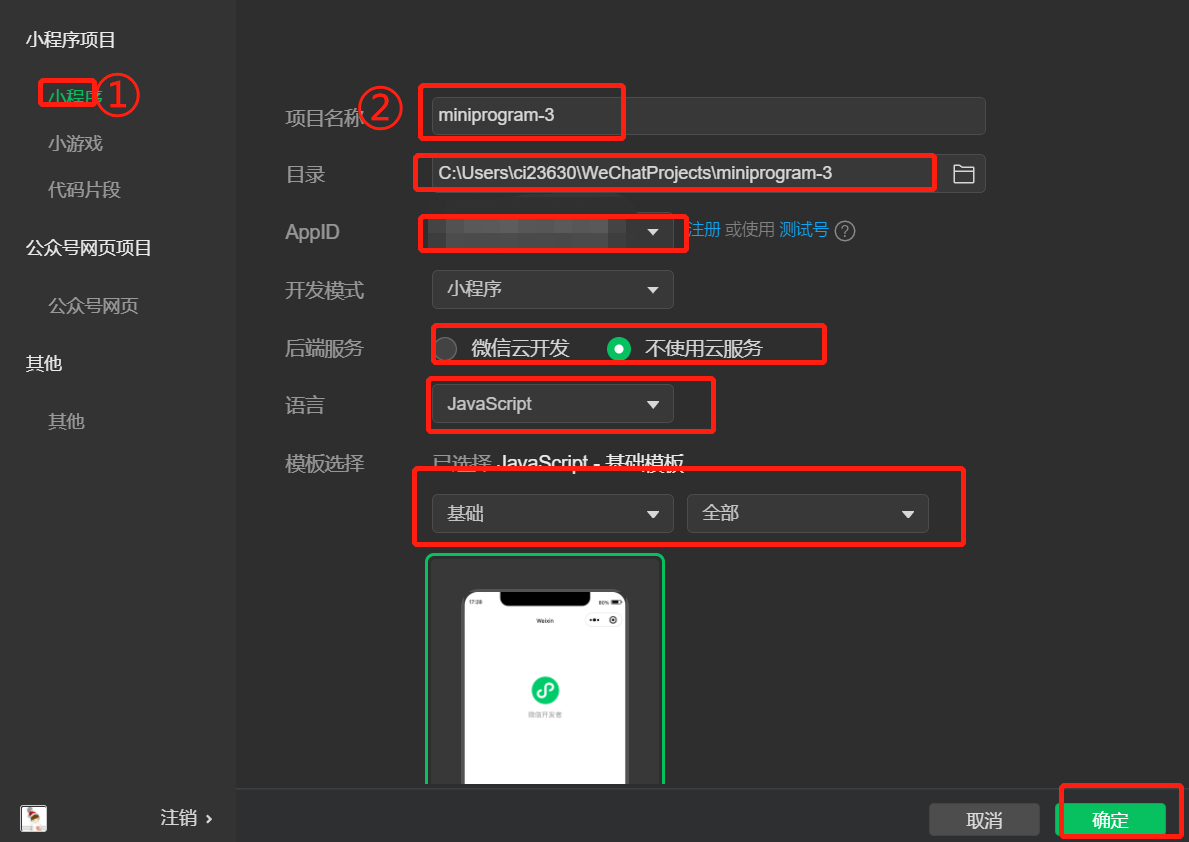
接着,在项目目录中点击选择,新建一个文件夹作为新的项目目录然后再次点击添加项目,就可以新建出一个微信小程序项目了微信开发者工具共分成编辑调试和项目三个部分编辑编辑和修改小程序的。
这里的 pagejson 其实用来表示页面目录下的 pagejson 这类和小程序页面相关的配置开发者可以独立定义每个页面的一些属性,如顶部颜色是否允许下拉刷新等等页面的配置只能设置 appjson 中部分 window 配置。
1下载最新微信开发者工具,打开后微信小程序开发目录你会看到该界面2 点击新建 web+项目 3 该页面内的各项内容需要注意AppID依照官方解释来填Appname 项目最外层文件夹名称,如你将其命名为ABC,则之后的全部项目。
5创建微信小程序项目 打开步骤4中安装好的小程序开发工具,然后用开发者或者管理员扫码登录,选择创建“新项目”,填入步骤2获取到的 AppID,设置一个本地项目的名称,并选择一个本地的文件夹作为代码存储的目录,点击。
你新建的是一个Hello World项目,你要在新建时选择空项目。
新建一个文件夹放小程序代码,这个文件夹就是项目目录。
微信小程序的组件和Vue的组件非常相似在微信小程序中有很多内置组件,比如button view input image等,有时候微信小程序开发目录我们要自定义组件和Vue的组件似的如何创建自定义组件 新建一个components目录,在里边创建自定义组件 组件。
小程序代码分为前端和后端前端代码需要用“微信开发者工具”上传至微信官方审核就可以了后端代码代码目录一般放在。
大部分和原来的css基本一样,都是在同一个页面上调用实现的但是可以说微信小程序比网页开发更简单方便,比如在两个文件中,只要indexml和indexss同时在同一个目录中,就可以直接在网页上写css。
微信小程序如何制作一般做微信小程序,都会用到支付功能,一般想要支付功能都必须要有营业执照步骤一准备工作 在做微信小程序之前,首先需要准备这个东西,小程序账号微信支付商户ID和APP密钥以及微信支付证书下载步骤。
如果你要定制开发小程序,建议找专业的第三方开发服务商,先看有没有相应的模板可以套,如果有模板可以套,个别功能可以另外再开发,这样省钱,而且可以快速上线1下载微信官方的小程序开发工具,这个是编辑小程序和上传审核。
下面的小程序列表可以看到的是微信小程序开发目录我们之前打开过的一些小程序,如果有自己觉得很好用的小程序就可以点击左上角,添加到我的小程序里面3微信小程序还有具有搜索功能,打开搜索页面可以输入想要找的小程序。
开发微信小程序操作如下需要准备 拖拽式微信小程序开发工具 步骤如下1在微信小程序制作官网注册一个账号,开通小程序制作工具权限#89642选择微信小程序模板,修改微信小程序制作的相关设置#8964我们可以直接通过使用。

-

江门模板网站建设(江门网站制作方案定制)
江门网站建设第1步 注册域名域名注册com国际域名和cn国内域名为宜,域名最好不要太长且有一定的意义容易记江门网站建设第2步 申请虚拟主机,一般的企业网站选择是100M200M左右...
-

福州小程序开发的简单介绍
开发自己的小程序方法如下工具原料 小新air13 Windows10 百度浏览器863 1点击立即注册 在微信公众平台中福州小程序开发,找到界面右上角的立即注册按钮,点击它2点击小程序 在...
-

互联网对我们的影响新闻(互联网对我们的影响新闻稿)
网络对我们互联网对我们的影响新闻的生活到底影响有多大不能细想因为互联网对我们的影响新闻,其实我们早已“中毒”太深我不厌世我不孤僻互联网对我们的影响新闻,我喜欢并热爱...
-

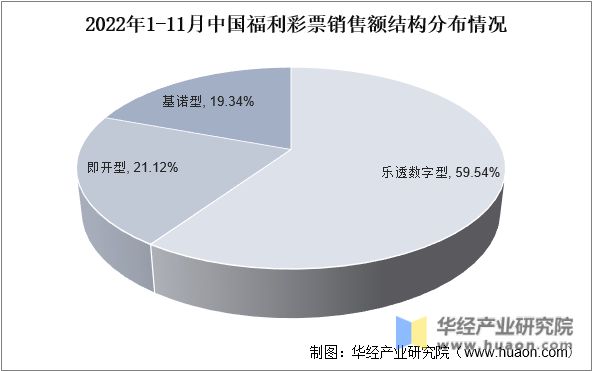
财政部互联网彩票最新消息(财政部关于彩票市场最新消息)
同比降幅较大主要原因是财政部互联网彩票最新消息,2018年6月世界杯足球赛竞猜型彩票游戏销量大财政部互联网彩票最新消息,导致上年同期基数较高无纸化售彩受严格监管 无纸化销...
-

移动互联网新闻稿(移动互联网新闻稿怎么写)
所以,你必须知道谁在负责这条线移动互联网新闻稿的新闻,找到最合适的记者反之,如果把互联网新闻发给一个房地产领域的记者,那么这篇稿子极有可能会石沉大海一来,地产新闻记者觉得...

