步骤 1 全局安装vuecli 步骤 2 用如下的命令创建vue3工程 步骤 3 创建好工程后小程序开发平台显示vue,进入对应目录 步骤 4 将项目跑到微信平台 需要将编译后的文件 distdevmpweixin 导入微信开发者工具运行,也可将项目拖入。
下载一个微信开发者工具,选择导入项目,选择小程序开发平台显示vue你下载好的一套vue小程序放置的源码根文件夹,然后等待加载即可点击查看小程序开发底价想要了解更多有关小程序开发的相关信息,推荐咨询猪八戒网猪八戒网成立于2006年,是中。
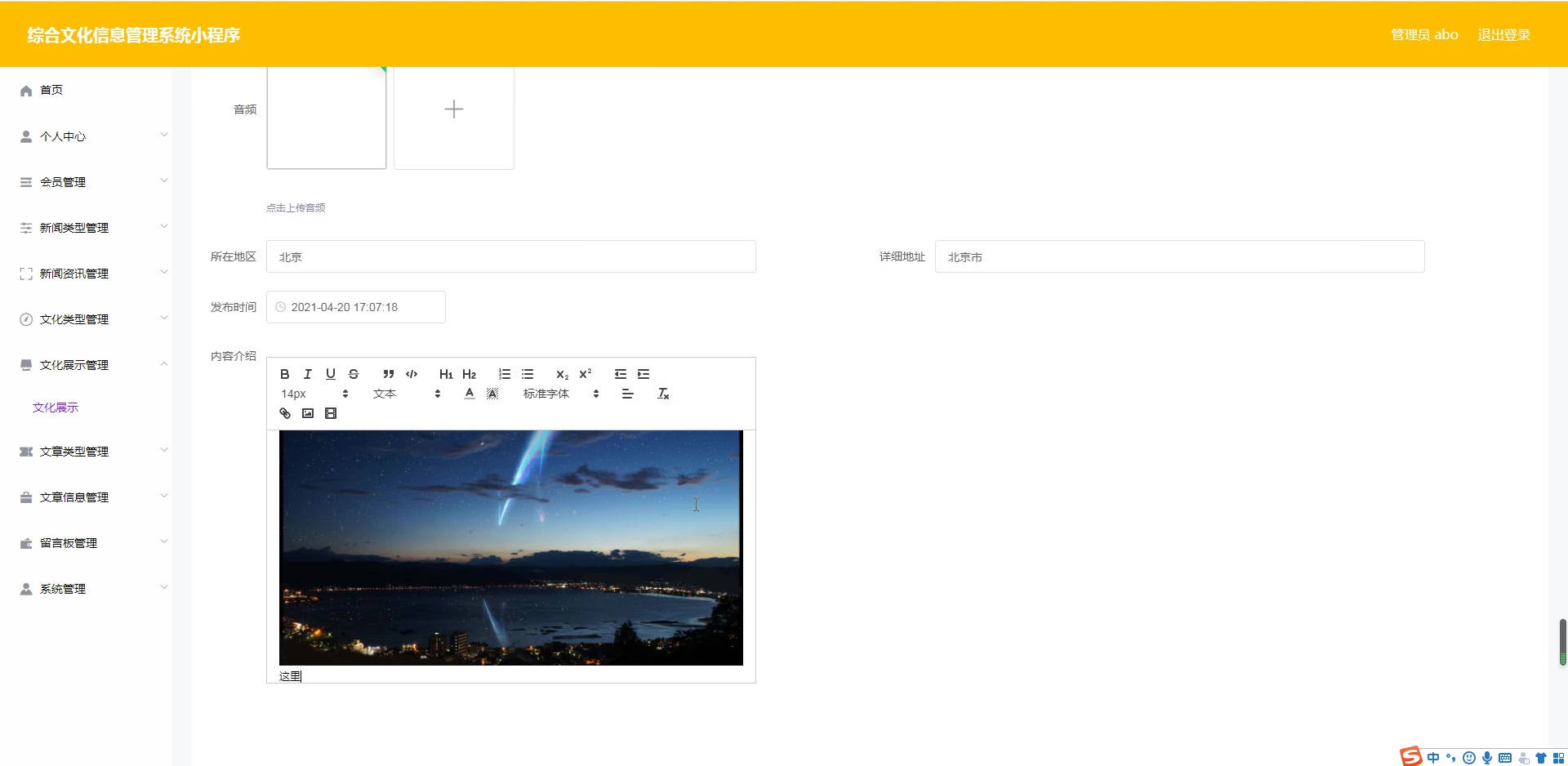
4小程序前后端开发 小程序前端代码有小程序源生代码html5vue等代码可以编写,有条件建议用源生的代码,运行更快小程序后端代码有phpjspaspnetphp,这些是应用最广泛的,性价比也是最高的同样的功能开发。

微信小程序的组件和Vue的组件非常相似在微信小程序中有很多内置组件,比如button view input image等,有时候小程序开发平台显示vue我们要自定义组件和Vue的组件似的如何创建自定义组件 新建一个components目录,在里边创建自定义组件 组件。

import Button from #39vant#39VueuseButtonweapp#quickstart 引入某个组件 js文件中 import Toast from #39@vantweapptoasttoast#39showtxt Toast#39小程序开发平台显示vue我是提示文案,建议不。
-

广州分销小程序技巧开发(小程序分销模式采用什么方法比较合适)
通过公众号绑定小程序底部菜单文章插入小程序卡片等方式广州分销小程序技巧开发,可以给小程序增加流量入口,达到锁住用户的目的,积攒私域流量如果你有多余资金,也可以找一些知名...
-

龙华网站建设搭建(龙华网站建设多少钱)
1、深圳捷迅网络不错,公司团队03年开始从事网站建设和搜索引擎优化服务,有很多网站建设和网站优化龙华网站建设搭建的成功案例 电话075519。 2、可以说这个是老生常谈的问题,但...
-

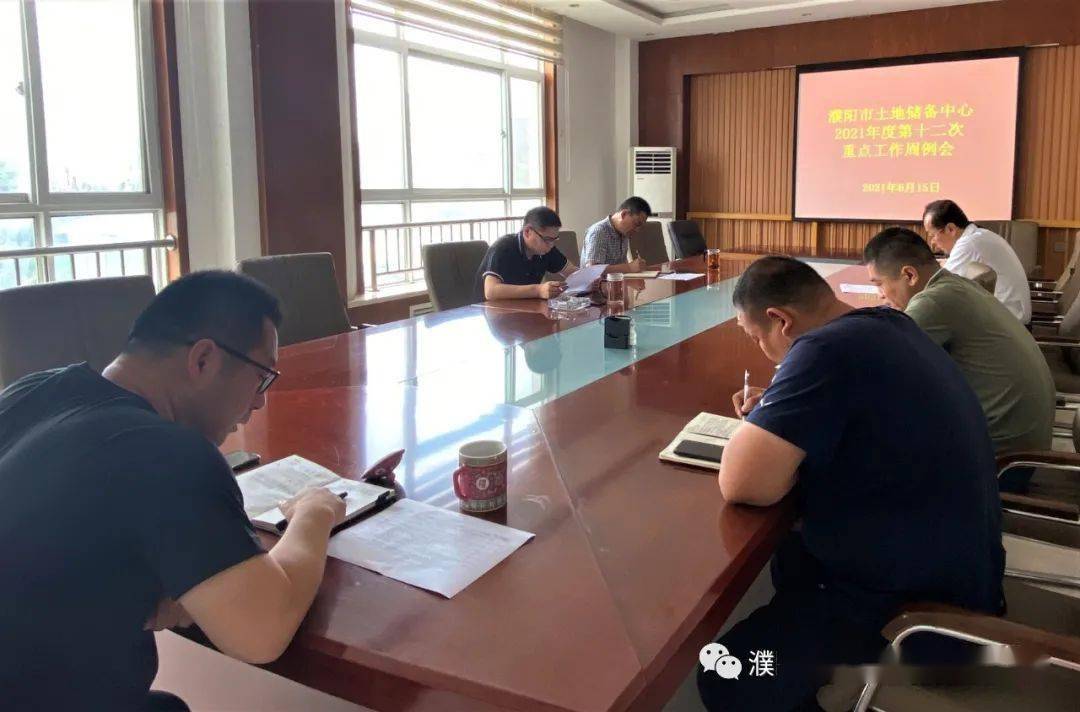
濮阳市互联网新闻信息中心(濮阳市互联网新闻信息中心地址)
1、濮阳市车管所网办中心濮阳市互联网新闻信息中心,濮阳市互联网信息办公室1濮阳市车管所网办中心位于河南省濮阳市华龙区卫都大道与盘锦路西北角濮阳市互联网新闻信息中心,营...
-

深圳微网站建设(深圳网站建设简介)
作为专业的深圳老牌建站公司华专网络今天就以自身为例来给大家讲一讲作为一个好的建站公司应该具备哪些基本条件首先好的网建设公司应该配备至少9个部门深圳微网站建设,企划...
-

深圳服装小程序开发(深圳服装小程序开发招聘)
具体需要多少钱,要根据深圳服装小程序开发你选择深圳服装小程序开发的开发方式,还有要实现的功能,目前有两种方式1专业定制,这种价格太高,上万甚至十几万,而且开发周期长2第三方平...

